
아토믹 디자인 패턴
아토믹 디자인 패턴은 개발 방식은 개발에만 적용되는 개념이 아니라 디자인에도 적용되는 실제 패턴이다.
말 그대로 작은 단위의 컴포넌트를 재사용성이 강하고 단단하게 설계함으로서 점진적으로 지속적으로 개발하기 용이하게 하는 방식이다
웹 프론트엔드 개발에서 가장 많이 쓰이는 라이브러리 및 프레임워크인 React, Vue 모두 컴포넌트 단위로 개발을 진행하기 때문에 이러한 컴포넌트 중심 설계 패턴이 주목받게 됐다.
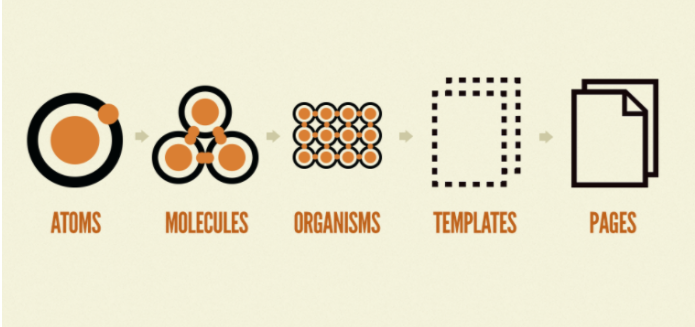
상위 컴포넌트는 순서대로 Atoms, Molecules, Organisms, Templates. Page
Atom(원자)
Atom은 말 그대로 가장 작은 단위의 컴포넌트이다
원자는 어떠한 context가 주어지든지 이에 해당하는 컴포넌트가 생성될 수 있어야 한다.
따라서 다양한 state를 가지고 있어야하며 추상적이지만 최대한 포용할 수 있게 설계 되어야 한다.
원자는 마진이나 위치값을 가지고 있지는 않는다
ex) Button, label, Text, CheckBox, Icon 등
Molecule(분자)

원자를 엮어 조금 복잡한 단위의 분자가 생성된다.
분자는 분자만의 프로퍼티를 가지고 있을 수 있고 이를 활용해 원자에 기능을 만들어 줄 수 있다.
분자가 원자의 위치값을 지정하기도 한다.
InputForm, Navigation, Card 등을 예로 들 수 있다.
Organisms(유기체)

원자와 분자를 조합하여 사용하는 컴포넌트이다
유기체는 분자를 엮어 만들어서 생성되고 때로는 분자가 되지 않은 원자가 엮이기도 한다.
유기체가 완성되면 컴포넌트가 최종 모습을 가지게 된다.
하지만 여전히 contents에 따라 최대한 재사용성 높게 개발하는 것이 중요하다.
유기체 분자와 원자의 위치값을 조정한다.
예를 들어 InputForm을 Header 내에 포함하거나 Card 여러 개를 그리드 형태로 관리하는 것을 들 수 있다.
Template(템플릿)

여러 유기체가 모여 있는 단위이다.
템플릿은 만들어진 유기체와 컴포넌트의 positions, placements를 정해주는 역할을 한다.
단 템플릿에서는 styling이나 color는 들어가지 않는다.
템플릿의 역할은 페이지의 그리드를 정해주는 역할 뿐이다.
Page(페이지)
- 페이지는 템플릿을 이용해서 각 그리드에 컴포넌트를 그려서 디스플레이 한다
'프론트엔드 공통' 카테고리의 다른 글
| styled-component의 고찰 (0) | 2023.01.06 |
|---|---|
| [개발 지식] - 쿠키와 세션 (0) | 2022.10.30 |
| [axios] - interceptors (0) | 2022.10.20 |


