
자바스크립트에서 변수를 선언하는 방법은 세가지가 있습니다 var, let, const 입니다 하지만 var은 쓰면 안되는 문법입니다 왜일까요 한번 알아보겠습니다
1. var을 사용하지 않아도 변수 선언이 가능하다
var age = 12;
console.log(age)
//12 출력
자바스크립트에서는 변수의 값을 출력해주기 위해서는 먼저 값을 할당할 변수를 선언해줘야 합니다 앞에서 말했듯이 자바스크립트에서는 변수를 선언하는 방법이 세가지가 있습니다 그중 위에 코드는 var을 이용해 변수를 선언한 뒤 값을 출력하는 모습입니다

다음은 순서를 바꿔서 값을 먼저 선언도 안된 age라는 변수에 할당을 한 다음 그 이후에 변수를 선언해봤습니다 일반적인 코딩은 아닌데요 결과가 어떻게 나올까요

값이 정상적으로 출력됩니다 하지만 이건 정상적인 상황이 아닙니다

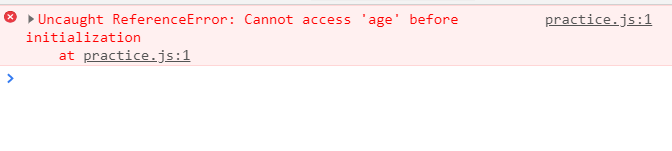
다음은 var이 아닌 let을 이용해 변수를 선언해줬습니다 결과가 어떻게 나올까요?

바로 오류가 나옵니다 이게 정상적인 상황이지요 이것이 var을 사용하면 안되는 첫번째 이유입니다
2. 전역변수의 남발
var name = 'david';
{
name = 'john';
}
console.log(name)
//'john'출력위에와 같이 var은 함수에서 쓰는 {]말고는 블록을 인정하지 않습니다 따라서 전역변수가 남발이 되는 사태가 벌어집니다
3. 변수의 중복
var color = 'blue'
console.log(color) // blue 출력
var color = 'red'
console.log(red) // red 출력이미 blue 가 할당된 color라는 변수가 있음에도 밑에 오류가 나지 않고 그대로 red가 출력됩니다
이걸로 var을 쓰면 안되는 이유는 설명이 될거라고 생각합니다 그렇다면 let 과 const는 어떨까요? 이 두개는 var의 단점을 보완해줍니다 let과 const의 차이는 무엇일까요 ?
let은 변수 const는 상수를 선언합니다 쉽게 이야기하면 let으로 선언된 변수에는 값을 재할당 할 수 있지만 const로 선언한 상수는 한번 할당해준 값을 변경할 수없습니다
let name = 'bbs';
name = 'vvs';
console.log(name);
//vvs 출력
const name = 'bbs';
name = 'vvs';
console.log(name);
//error 출력
'자바스크립트' 카테고리의 다른 글
| [Javascript] - 변수 (0) | 2022.01.05 |
|---|---|
| [Javascript] - 객체 (0) | 2021.05.04 |
| [Javascript] - 동기와 비동기 그리고 콜백함수 (0) | 2021.04.09 |
| [Javascript] - Array를 다루는 방법들 (0) | 2021.04.03 |
| [Javascript] - 템플릿 문자열 (0) | 2021.03.27 |



