
함수의 prototype 프로퍼티
- new F()와 같은 생성자 함수를 이용하면 새로운 객체를 만들 수 있다 그런데 F.prototype이 객체면 new 연산자는 F.prototype을 사용해 새롭게 생성된 객체의 [[Prototype]]을 설정한다.
- F.prototype에서 prototype은 F에 정의된 일반 프로퍼티라는 것을 주의해야 한다.

위 예제에서 Rabbit.prototype = animal은 new Rabbit을 호출해 만든 새로운 객체의 [[Prototype]]을 animal로 설정하란느 것을 의미한다.

- 위 그림에서 가로 화살표는 일반 프로퍼티인 prototype을 세로 화살표는 [[Prototype]]을 나타낸다 세로 화살표는 rabbit의 animal을 상속받았다는 것을 의미한다.
함수의 prototype 프로퍼티와 constructor 프로퍼티
- 개발자가 특별히 할당하지 않더라도 모든 함수는 prototype 프로퍼티를 갖는다.


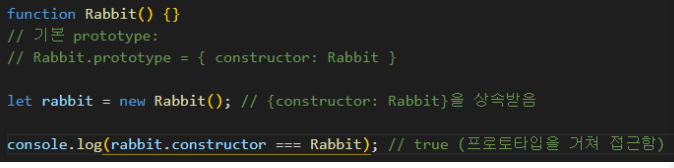
- 기본 프로퍼티인 prototype은 constructor 프로퍼티 하나만 있는 객체를 가리키는데 이 constructor 프로퍼티는 함수 자신을 가리킨다.

- 특별한 조작을 가하지 않았다면 Rabbit을 구현한 객체 모두에서 [[Prototype]]을 거쳐 constructor 프로퍼티를 사용할 수 있다.

- 객체가 있는데 이 객체를 만들 때 어떤 생성자가 사용되었는지 알 수 없는 경우 이 방법을 유용하게 사용할 수 있다.
- 어느 방식을 사용해 객체를 만들든 constructor에서 가장 중요한 점은 다음과 같다 자바스크립트는 알맞은 constructor 값을 보장하지 않는다는 것이다.
- 함수에 기본적으로 prototype 값이 설정되긴 하지만 그게 전부이다 constructor에 벌어지는 모든 일은 전적으로 개발자에게 달려있다.

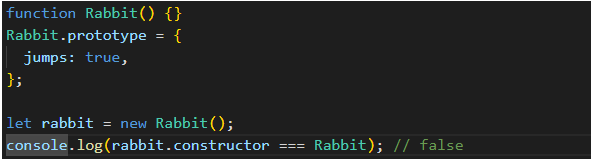
- 함수의 기본 prototype값을 다른 객체로 바꾸면 이 객체엔 constructor가 없을 것이다.

- 위의 예제처럼 이런 상황을 방지하고 알맞은 constructor을 유지하려면 prototype 전체를 덮어 쓰지 말고 기본 prototype에 원하는 프로퍼티를 추가 / 제거 해야 한다.

- constructor 프로퍼티를 수동으로 다시 만들어주는 것도 대안이 될 수 있다.
'자바스크립트' 카테고리의 다른 글
| [Javascript] - 프로토타입 메서드와 __proto__ 가 없는 객체 (0) | 2022.09.06 |
|---|---|
| [Javascript] - 네이티브 프로토타입 (0) | 2022.09.04 |
| [Javascript] - 프로토타입 상속 (0) | 2022.07.28 |
| [Javascript] - 원시 값과 객체의 비교 (모던 자바스크립트 Deep Dive) (0) | 2022.07.25 |
| [Javascript] - 전역 객체에서 var, let, const (0) | 2022.07.18 |



