
__proto__는 브라우저를 대상으로 개발하고 있다면 다소 구식이기 때문에 사용하지 않는 것이 좋다 표준에도 관련 내용이 명시되어 있다 대신 다음과 같은 모던한 메서드를 사용하자

1 Object.create(proto, [descriptors]): [[Prototype]]이 proto를 참조하는 빈 객체를 만든다 이때 프로퍼티 설명자를 선택적으로 추가로 넘길 수 있다.
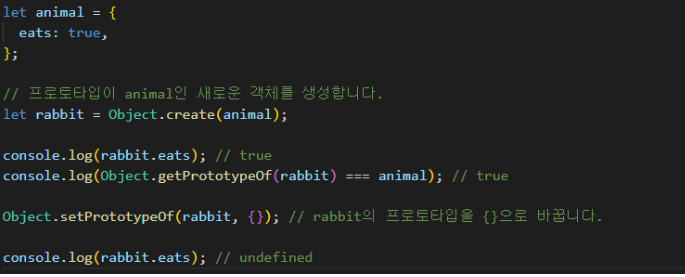
2. Object.getPrototype(obj): obj의 [Prototype]]을 반환한다.
3. Object.setPrototypeOf(obj, proto): obj의 [[Prototype]]이 proto 가 되도록 설정한다.

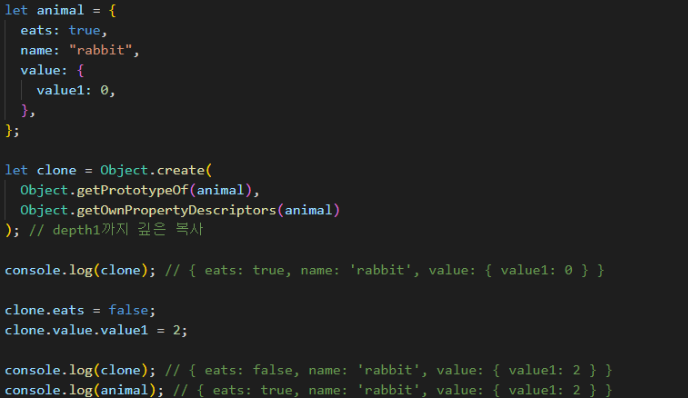
- 위에서 언급한대로 Object.create에는 프로퍼티 설명자를 선택적으로 전달할 수 있다 위 예제는 설명자를 이용해 새 ㄱ개체에 프로퍼티를 추가한 예제이다.

- Object.create를 사용하면 for... in을 사용해 프로퍼티를 복사하는 것보다 더 효과적으로 객체를 복제할 수 있다.
- Object.create를 호출하면 인수로 넘기는 obj의 모든 프로퍼티를 포함한 완벽한 사본이 만들어진다 사본에는 열거 가능한 프로퍼티와 불가능한 프로퍼티 데이터 프로퍼티 getter, setter등 모든 프로퍼티가 복제된다.
[[Prototype]] 역시 복제된다
- 단 depth가 1인 부분까지만 깊은 복사가 된다
'자바스크립트' 카테고리의 다른 글
| [Javascript] - private, protected (0) | 2022.10.02 |
|---|---|
| [Javascript] - 클래스 상속 (0) | 2022.09.29 |
| [Javascript] - 네이티브 프로토타입 (0) | 2022.09.04 |
| [Javascript] - 함수의 prototype 프로퍼티 (0) | 2022.08.07 |
| [Javascript] - 프로토타입 상속 (0) | 2022.07.28 |



