
try... catch 문법
try, catch 문법은 try와 catch라는 두개의 주요 블록으로 구성된다.

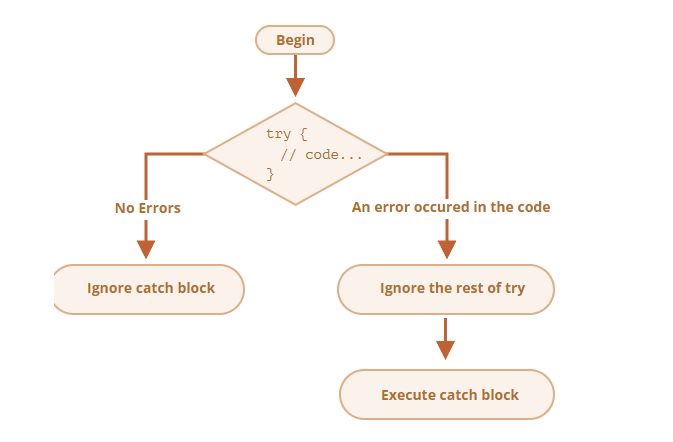
try catch의 동작 알고리즘은 다음과 같다

1. 먼저 tye {...} 안의 코드가 실행된다.
2. 에러가 없다면 try안의 마지막 줄까지 실행되고 catch 블록은 건너뛴다.
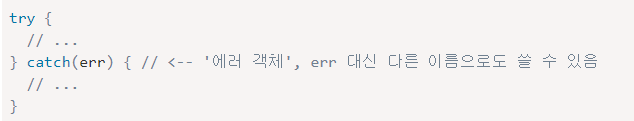
3 에러가 있다면 try 안 코드의 실행이 중단되고 catch(err) 블록으로 제어 흐름이 넘어간다 변수 err은 무슨 일이 있었는지에 대한 설명이 담긴 에러 객체를 포함한다.
- 위와 같이 try {...} 블록 안에서 에러가 발생해도 catch에서 에러를 처리하기 때문에 스크립트는 죽지 않는다

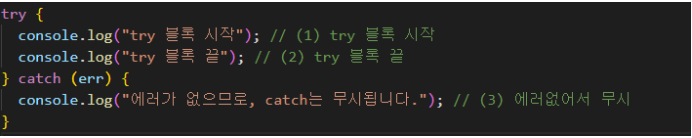
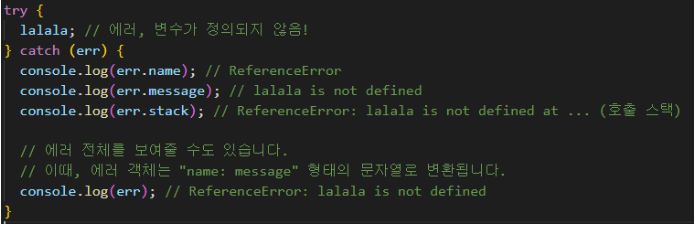
- 위는 에러가 있는 예시이다 (1)과 (3)를 보여준다
try .... catch 는 오직 런타임 에러에만 동작한다.

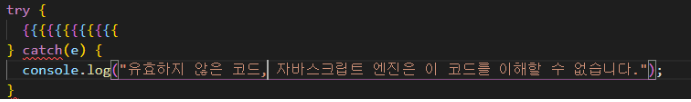
- try... catch 는 실행 가능한 코드에만 동작한다 실행 가능한 코드는 유효한 자바스크립트 코드를 의미한다
- 중괄호 짝이 안맞는 것처럼 코드가 문법적으로 잘못된 경우에는 try... catch 가 작동하지 않습니다.
- 자바스크립트 엔진은 코드를 읽고 난 후 코드를 실행한다. 코드를 읽는 중에 발생하는 에러는 parse time 에러라고 부른느데 엔진은 이 코드를 이해할 수 없기 때문에 parse-time 에러는 코드 안에서 복구가 불가능하다.
- try...catch 는 유효한 코드에서 발생하는 에러만 처리할 수 있다 이런 에러를 런타임에러 혹은 예외라고 부른다.
try ... catch 는 동기적으로 동작한다.

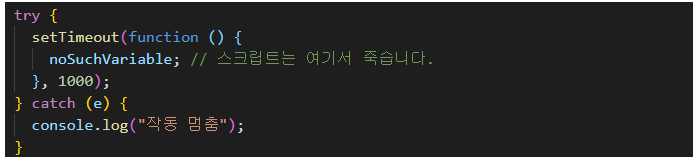
- settimeout 처럼 스케줄된 코드에서 발생한 예외는 try...catch에서 잡아낼 수 없다.
- settimeout에 넘겨진 익명함수는 엔진이 try...catch를 떠난 다음에서야 실행되기 때문이다.

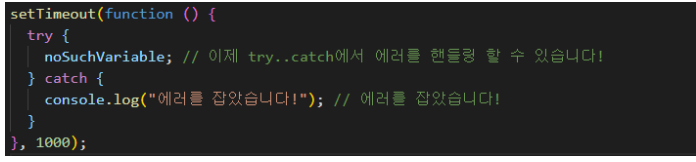
- 스케줄 된 함수 내부의 예외를 잡으려면 위와 같이 try... catch를 함수 내부에 구현해야 한다.
에러 객체

-- 에러가 발생하면 자바스크립트는 에러 상세 내용이 담긴 객체를 생성한다 그 후 catch 블록에 이 객체를 인수로 전달한다.

- 내장 에러 전체와 에러 객체는 두 가지 주요 프로퍼티를 갖는다.
1 name 에러 이름, 예시로 정의되지 않은 변수 때문에 발생한 에러라면 ReferenceError가 이름이 된다.
2 message: 에러 상세 내용을 담고 있는 문자 메세지
3 stack 표준은 아니지만 name과 message 이외에 대부분의 호스트 환경에 지원하는 프로퍼티 stack은 가장 널리 사용되는 비표준 프로퍼티 중 하나이다 현재 호출 스택을 의미한다 즉 에러를 유발한 중첩 호출들의 순서 정보를 가진 문자열로 디버깅 목적으로 사용된다.
throw 연산자로 에러 생성
- throw 연산자는 에러를 생성한다.

- 이론적으로 숫자 문자열 같은 원시형 자료형을 포함한 어떤 것이든 에러 객체로 사용할 수 있다
하지만 내장 에러와의 호환을 위해 되도록 에러 객체에 name과 message 프로퍼티를 넣어주는 것을 권장한다.

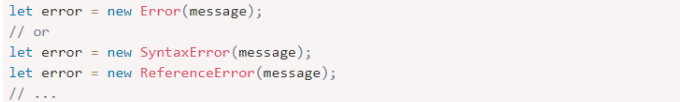
- 자바스크립트는 Error, SyntaxError, ReferenceError, TypeError 등의 표준 에러 객체 관련 생성자를 지원한다.

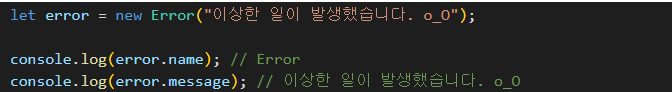
- 일반 객체가 아닌 내장 생성자를 사용해 만든 내장 에러 객체의 name프로퍼티는 생성자 이름과 동일한 값을 갖는다
- 프로퍼티 message의 값은 인수에서 가져온다.


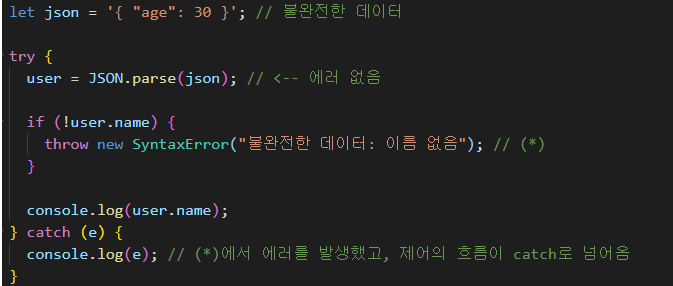
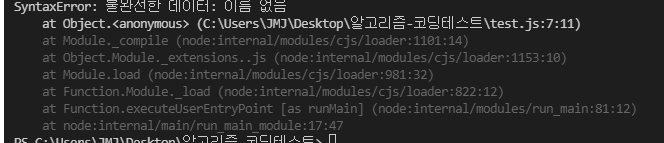
- +로 표시한 줄에서 throw 연산자는 message를 이용해 syntaxError를 생성한다 에러 생성 방식은 자바스크립트가 자체적으로 에러를 생성하는 방식과 동일하다.
- 에러가 발생했으므로 try의 실행은 즉시 중단되고 제어 흐름이 catch로 넘어 간 것을 확인할 수 있다.
에러 다시 던지기

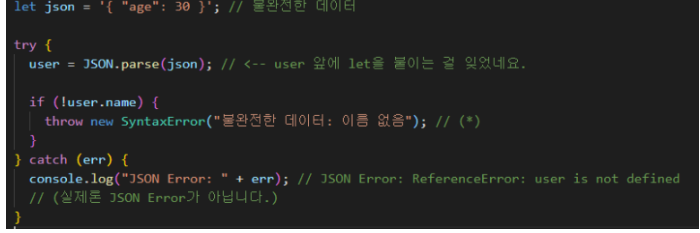
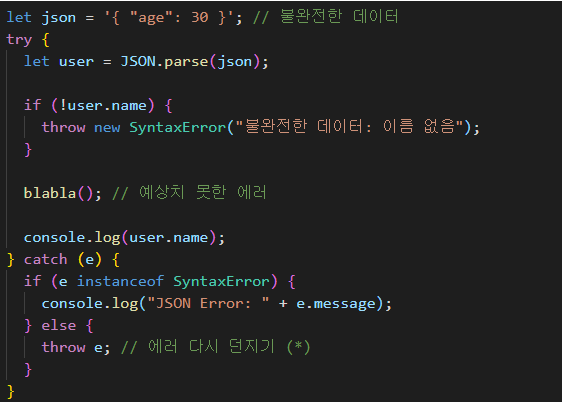
- 위 예제는 불완전한 데이터를 다루기 위해 try...catch를 사용했다 그런데 catch는 원래 try 블록에서 발생한 모든 에러를 잡으려는 목적으로 만들어졌다.
- 그런데 위 예시에서 catch는 예상치 못한 에러를 잡아 내 주긴 했지만 에러 종류와 관계없이 'JSON Error' 메세지를 보여준다 이렇게 에러 종류와 관계없이 동일한 방식으로 에러를 처리하는 것은 디버깅을 어렵게 만들기 때문에 좋지 않다.
- 즉 catch는 알고 있는 에러만 처리하고 나머지는 다시 던져야 한다. 다시 던지기는 다음과 같다 .
1 catch가 모든 에러를 받는다.
2 catch(err){...} 블록 안에서 에러 객체 err을 분석한다
3 에러 처리 방법을 알지 못하면 throw err을 한다.

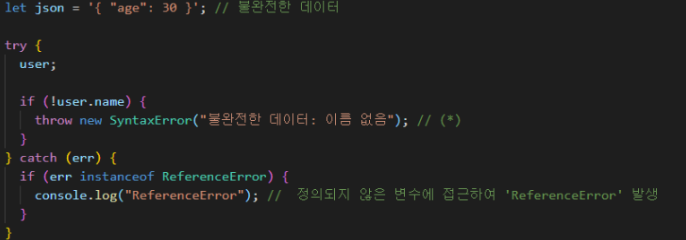
- 보통 에러 타입을 instaceof 명령어로 체크한다.
- err.name 프로퍼티로 에러 클래스 이름을 알 수도 있다 기본형 에러는 모두 err.name프로퍼티를 가진다 또는 err.constructor.name을 사용할 수도 있다.

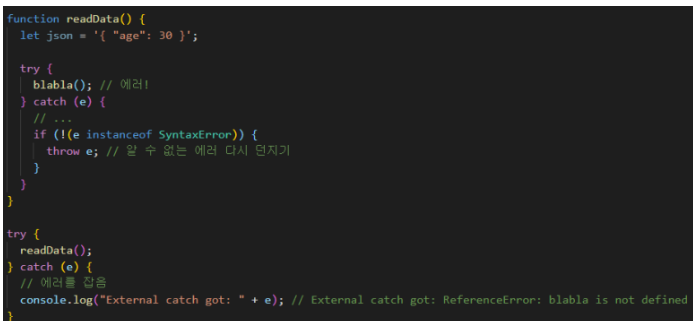
- catch블록 안에서 (+)로 표시한 줄에서 다시 던져진 에러는 try...catch 밖으로 던져진다 이때 바깥에 try...catch가 있다면 여기서 다시 에러를 잡는다 아니면 스크립트는 죽는다.

- resultData 함수는 SyntaxError만 처리할 수 있지만 함수 바깥의 try...catch에서는 예상치 못한 에러도 처리할 수 있데 됐다.
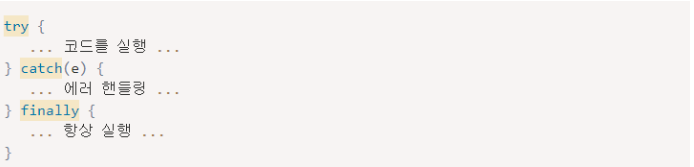
try...catch...finally

- try..catch는 finall라는 코드 절을 하나 더 가질 수 있다.
- finally 안의 코드는 다음과 같은 상황에서 실행된다.
1 에러가 없는 경우: try실행이 끝난 후
2 에러가 있는 경우: catch 실행이 끝난 후
- finally 절은 무언가를 실행하고 실행 결과에 상관없이 실행을 완료하고 싶을 경우 사용된다.
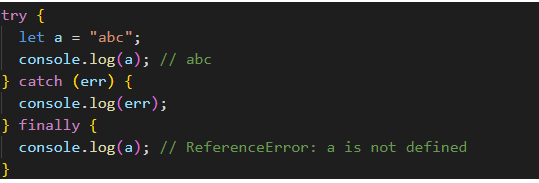
try....catch...finally 안의 변수는 지역 변수이다.

- try 블록안에서 선언한 변수는 try블록 안에서만 유효한 지역 변수라는 것을 주의해야 한다.
'자바스크립트' 카테고리의 다른 글
| [Javascript] - Promise (0) | 2022.12.07 |
|---|---|
| [Javascript] - 콜백 (0) | 2022.11.20 |
| [Javascript] - instaceof로 클래스 확인하기 (0) | 2022.10.17 |
| [Javascript] - require vs import (0) | 2022.10.08 |
| [Javascript] - private, protected (0) | 2022.10.02 |



