
Promise
- 전통적인 자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백함수를 사용한다 그런데 이런 콜백 패턴은 콜백 헬로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하여 ES6부터 비동기 처리를 위한 Promise가 도입되었다

- 프로미스 객체는 위와 같은 문법으로 만들 수 있다.
- new Promise에 전달되는 함수는 executor 라고 부른다 executor는 new Promise가 만들어질때 자동으로 실행되는데 결과를 최종적으로 만들어내는 제작 코드를 포함한다.
- executor의 인수 resolve와 reject 는 자바스크립트에서 자체 제공하는 콜백 함수이다 개발자는 resolve와 reject를 신경쓰지 않고 executor만 코드만 작성하면 된다 대신 executor에선 결과를 즉시 얻든 늦게 얻든 상관 없이 상황에 따라 인수로 넘겨준 콜백 중 하나를 반드시 호출해야 한다.
- 요약하자면 executor는 자동으로 실행되는데 여기서 원하는 일이 처리된다 처리가 끝나면 executor는 처리 성공 여부에 따라 resolve나 reject를 호출한다.

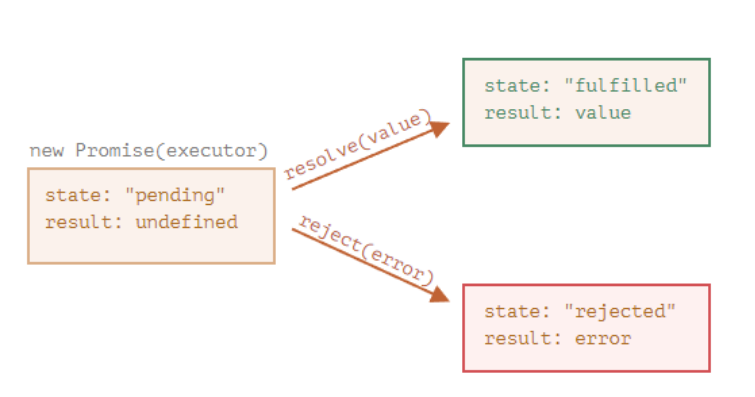
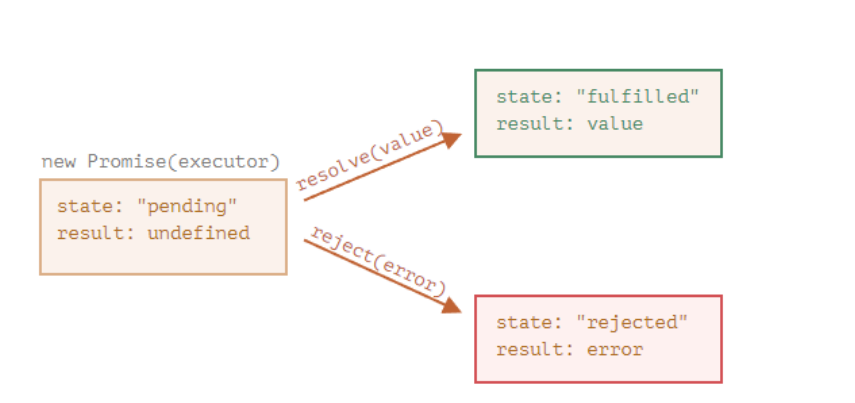
- 한편 new Promise 생성자가 반환하는 promise 객체는 다음과 같은 내부 프로퍼티를 갖는다.
1 state: 처음에는 pending -> resolve가 호출되면 fulfilled, reject가 호출되면 rejected로 변한다.
2 result: 처음에는 undefined다 resolve(value)가 호출되면 value로 reject(error)가 호출되면 error rk ehlsek.
- 참고로 state와 result는 프로미스 객체 내부에 존재하는 프로퍼티이다 개발자가 직접 접근할 수 없다 따라서 then/catch/finally 메서드를 사용하면 접근을 해야 한다.
*Promise의 상태
- 전통적인 자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다. 그런데 이런 콜백 패턴은 콜백 헬로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하여 ES6부터 비동기 처리를 위한 Promise가 도입 됐다.

- 프로미스 객체는 위와 같은 문법으로 만들 수 있다.
- new Promise에 전달되는 함수는 executor(실행자, 실행 함수) 라고 부른다 executor는 new Promise가 만들어질때 자동으로 실행되는데 결과를 최종적으로 만들어내는 제작 코드를 포함한다.
-executor의 인수 resolve와 reject는 자바스크립트에서 자체 제공하는 콜백함수이다 개발자는 resolve와 reject를 신경쓰지 않고 executor만 코드만 작성하면 된다 대신 executor에선 결과를 즉시 얻든 늦게 얻든 상관 없이 상황에 따라 인수 (resolve, reject)로 넘겨준 콜백 중 하나를 반드시 호출해야 한다.
- 요약하자면 executor는 자동으로 실행되는데 여기서 원하는 일이 처리된다 처리가 끝나면 executor는 처리 성공 여부에 따라 resolve나 reject를 호출한다.

- 한편 new Promise 생성자가 반환하는 promise 객체는 다음과 같은 내부 프로퍼티를 갖는다.
1 state: 처음에는 pending(대기) -> resolve가 호출되면 fulfilled(이행), reject가 호출되면 rejected(거부)로 변한다.
2. result: 처음에는 undefined다 resolve(value)가 호춫되면 value로 reject(error)가 호출되면 error가 된다.
- 참고로 state와 result는 프로미스 객체 내부에 존재하는 프로퍼티이다 개발자가 직접 접근할 수 없다 따라서 then/catch/finally 메서드를 사용하면 접근을 해야 한다.
*Promise의 상태
1. 대기 (pending): 이행하지도 거부하지도 않은 초기상태
2 이행(fulfilled): 연산이 성공적으로 완료됨.
3 거부(rejected): 연산이 실패함

- 위 예제에서 우리가 알 수 있는 것은 2가지이다
1 executor는 new Promise에 의해 자동으로 그리고 즉각 호출된다.
2 executor는 인자로 resolve와 reject 함수를 받는다 이 함수들은 자바스크립트 엔진이 미리 정의한 함수 이므로 개발자가 따로 만들 필요가 없다 다만 resolve나 reject 중 하나는 반드시 호출해야 한다.

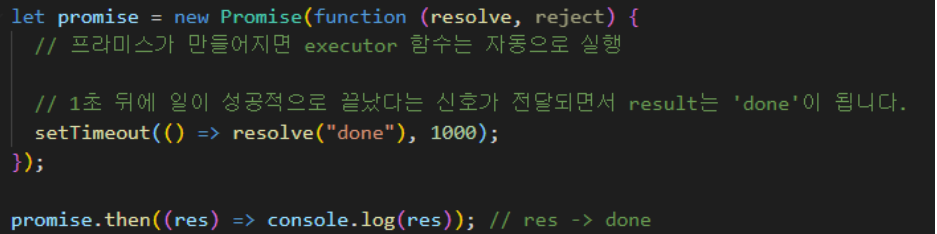
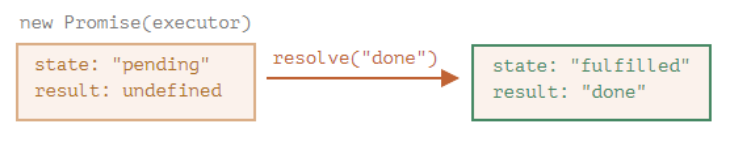
- executor가 실행되고 1초 후 resolve('done')이 호출되고 result가 만들어진다.
- 이처럼 일이 성공적으로 처리되었을 때의 프라미스는 fulfilled Promise라고 불린다.

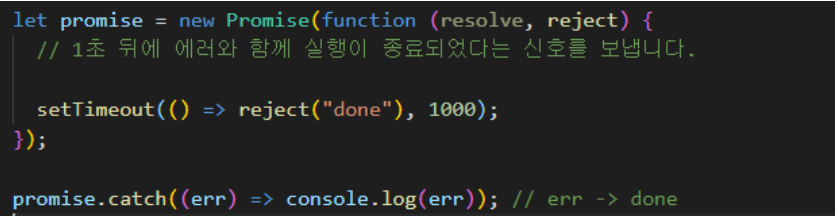
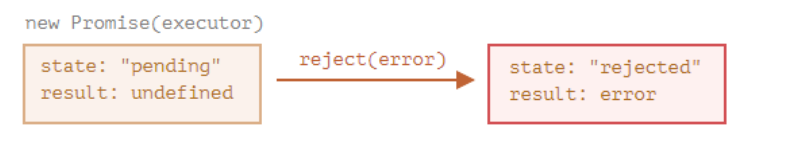
- 위 예제는 executor가 에러와 함께 약속한 작업을 거부한 경우이다.

- 1초 후 reject(...)가 호출되면서 promise의 상태가 reject로 변화한다.
위 내용까지 요약
- executor는 보통 시간이 걸리는 일 즉 비동기 작업을 수행한다 일이 끝나면 resolve나 reject 함수를 호출하는 데 이때 프로미스 객체의 상태가 변화한다.
- 이행(fulfilled) 혹은 거부 (rejected) 상태의 프로미스는 처리된(settled) 프로미스라고 부른다 반대되는 프로미스로 대기 (pending) 상태의 프로미스가 존재한다.
프로미스는 성공 또는 실패만 한다.
- executor는 resolve나 reject 중 하나를 반드시 호출한다. 이때 변경된 상태는 더 이상 변하지 않는다.

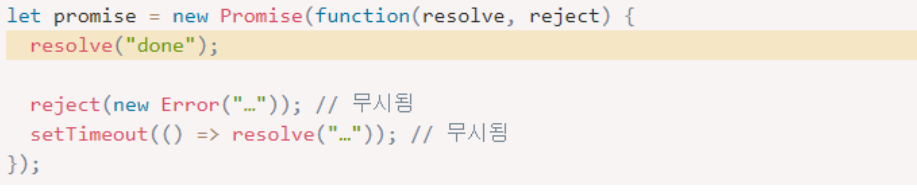
- 위 예제처럼 처리가 끝난 프라미스에 resolve와 reject를 호출하면 무시된다.
- executor에 의해 처리가 끝난 일은 결과 혹은 에러만 가질 수 있다
- 추가적으로 resolve나 reject는 인수를 하나만 받고 그 외의 인수는 무시한다는 특성도 있다.
후속 처리 메서드1 (then)
- then 메서드는 프라미스에서 가장 중요하고 기본이 되는 메서드이다.

-- 위가 then메서드의 기본 문법이다
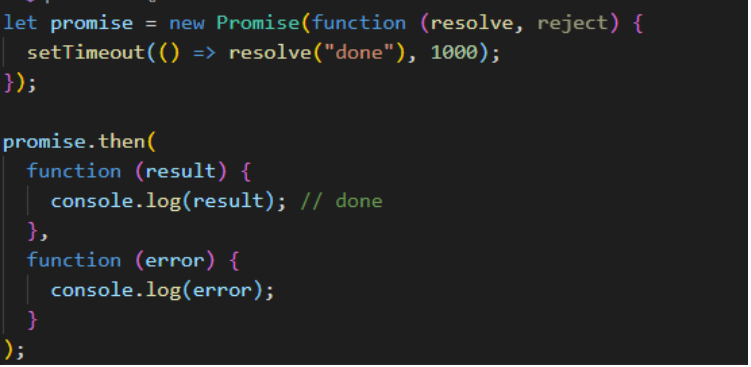
- 첫번째 인수는 프로미스가 이행되었을 때 실행되는 함수이고 여기서 실행 결과를 받는다.
- 두번째 인수는 프로미스가 거부되었을 때 실행된느 함수이고 여기서 에러를 받는다.
- 위 예제에서는 첫번째 함수가 실행되며 done이 출력되는 것을 확인할 수 있다.
후속 처리 메서드2(catch)

- 만약 에러가 발생한 경우만 다루고 싶다면 then(null, errorHandlingFunction)과 같이 null을 첫번째 인수로 전달하면 된다.
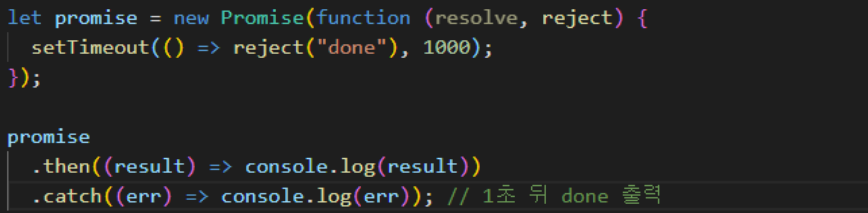
- 하지만 catch라는 후속 처리 메서드가 존재한다 이 catch는 위와 같이 then에 첫번째 인수에 null만 전달한 것과 동일하게 작동한다.
- catch문법이 간결하고 기능적으로 then(null, f)와 완벽하게 같기 때문에 위와 같은 방식으로 더 많이 작성한다.
후속 처리 메서드3(finally)
-- try{...} catch{...} finally{...}절이 있는 것처럼 프라미스에도 finally가 있다.
- 프로미스가 처리되면 f가 항상 실행된다는 점에서 finally 호출은 then와 유사한다.
- 쓸모가 없어진 로딩 인디케이터를 멈추는 경우 같이 결과가 어떻든 마무리가 필요하면 finally가 유용하다.
- finally(f)는 then와 유사하지만 차이점이 존재한다.
1 finally 메서드엔 인수가 없다.
2 finally에선 프라미스가 이행되는지 거부되었는지 알 수 없다 finally에선 절차를 마무리하는 보편적 동작을 수행하기 때문에 성공과 실패 여부를 몰라도 된다.
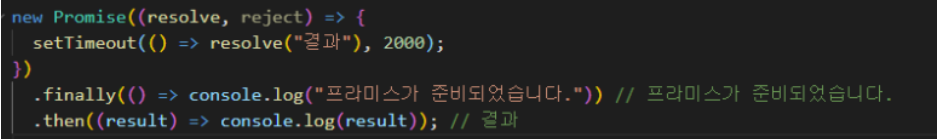
3 finally 메서드는 자동으로 다음 핸들러에 결과와 에러를 전달한다.
4 finally가 then보다 훨씬 문법적으로 편리해서 이를 더 많이 사용한다.

- 3번의 예제이다 result가 finally를 거쳐 then까지 전달되는 것을 확인할 수 있다 catch의 경우도 마찬가지이다.
'자바스크립트' 카테고리의 다른 글
| [Javascript] - async와 await (0) | 2022.12.20 |
|---|---|
| [Javascript] - Promise 체이닝 (0) | 2022.12.16 |
| [Javascript] - 콜백 (0) | 2022.11.20 |
| [Javascript] - try & catch와 에러 핸들링 (0) | 2022.11.12 |
| [Javascript] - instaceof로 클래스 확인하기 (0) | 2022.10.17 |



