
프로미스 체이닝
- 콜백 챕터에서 언급한 문제인데 스크립트를 불러오는 것과 같이 순차적으로 처리해야 하는 비동기 작업이 여러개 있다고 가정해보자 어떻게 하면 이런 콜백 문제를 코드로 해결할 수 있을까?
- 결과적으로 프로미스를 이용하면 여러가지 해결책을 만들 수 있다 그 중 프로미스 체이닝을 이용한 비동기 처리에 대해 알아보자.

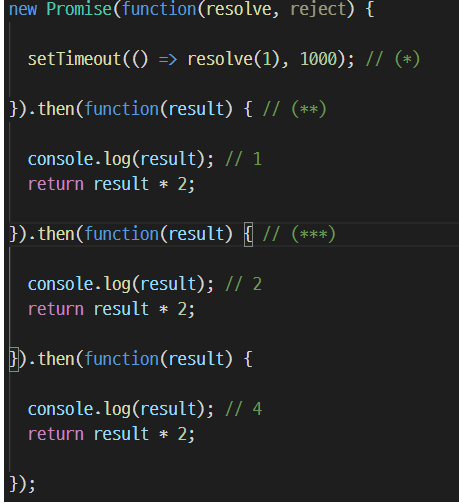
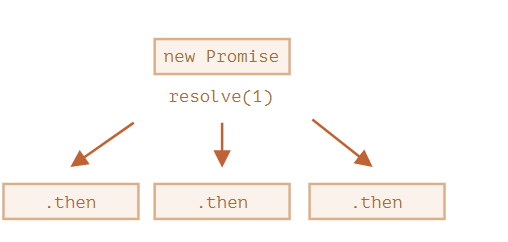
- 프로미스 체이닝은 위와 같이 생겼다.
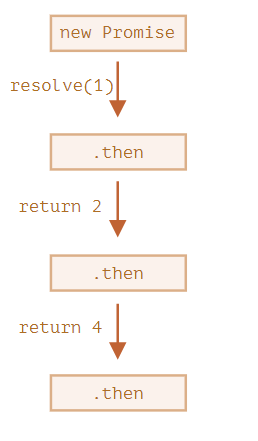
- 프로미스 체이닝은 result가 then(handler)에서 handler의 체인을 통해 전달된다는 점에서 착안한 아이디어이다
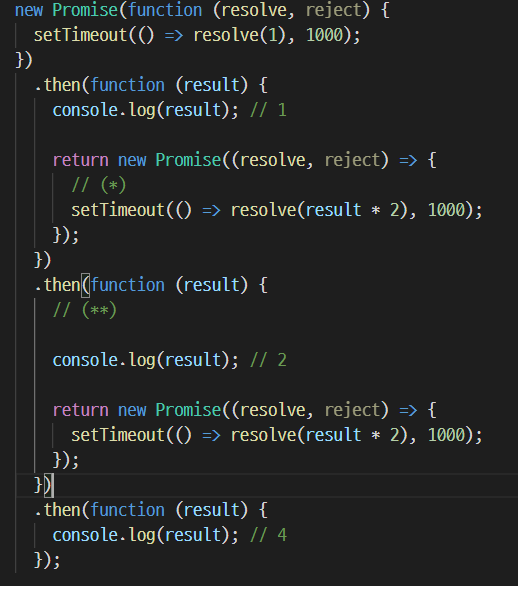
- 위 예제는 다음과 같이 실행된다.

1. 1초 후 최초 프로미스가 이행된다 (*)
2 이후 첫번째 then() handler가 호출된다 (**)
3 2번에서 반환된 result 값은 그 다음 then() handler에게 전달된다.
4 이런 과정이 계속 이어진다.
- 이러한 프로미스 체이닝이 가능한 이유는 Promise.then을 호출하면 프로미스가 반환되기 때문이다 반환된 프로미스엔 당연히 then()을 사용할 수 있다.
- 한편 then() handler가 값을 반환할 때엔 이 값이 프로미스의 result가 된다. 따라서 다음 then()은 이 값을 이용해 호출할 수 있다.

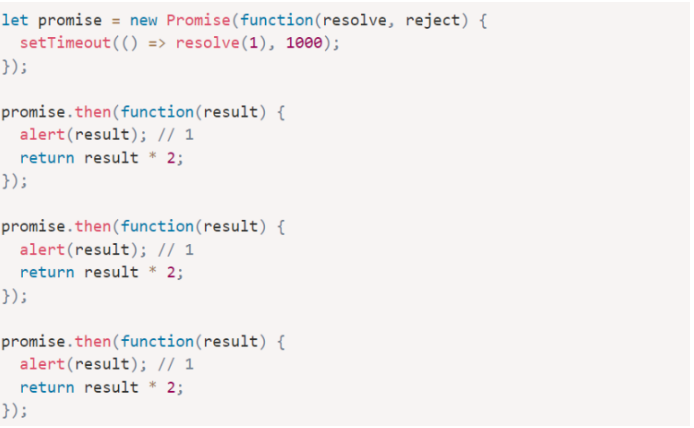
- 자바스크립트를 처음 배운 사람은 위 예제처럼 프로미스 하나에 then을 여러개 추가 한 후 이를 체이닝이라고 착각할 수 있다 하지만 이는 체이닝이 아니다,
- 위 예제의 프로미스는 하나인데 여기에 등록된 then()은 여러개이다 이 핸들러들은 result를 순차적으로 전달하지 않고 독립적으로 처리한다.

- 맨 위에 프로미스 체이닝 그림과 비교해보면 동일한 프로미스에 등록된 then() 모두는 동일한 결과를 받는다 따라서 위 예시는 얼럿 창엔 전부 1이 출력된다.
- 이런 식으로 한 프로미스에 여러개의 핸들러를 등록해서 사용하는 경우는 거의 없다 프로미스는 주로 체이닝을 해서 사용한다.
프로미스 반환하기
- then(handler)에 사용된 핸들러가 프로미스를 생성하거나 반환하는 경우도 있다 이 경우 이어지는 핸들러는 프로미스가 처리될때까지 기다리다가 처리가 완료되면 그 결과를 받는다.

1 위 예제에서 첫번째 then은 1을 출력하고 new Promise(...)을 반환한다
2 1초후 1번에서 반환된 프로미스가 이행되고 그 결과는 두번째 then으로 전달된다.
3 두번째 then() 핸들러 (**)는 2를 출력하고 동일한 과정이 반복된다.
- 위와 같은 과정을 통해 결국에는 console.log에는 1, 2, 4 가 차례대로 출력된다 다만 로그 출력 사이에 1초의 딜레이가 생긴다 이렇게 핸들러 안에서 프로미스를 반환하는 것도 비동기 작업 체이닝을 가능하게 한다.
'자바스크립트' 카테고리의 다른 글
| [Javascript] - 자바스크립트 배열 고차 함수 직접 구현해보기 (0) | 2022.12.27 |
|---|---|
| [Javascript] - async와 await (0) | 2022.12.20 |
| [Javascript] - Promise (0) | 2022.12.07 |
| [Javascript] - 콜백 (0) | 2022.11.20 |
| [Javascript] - try & catch와 에러 핸들링 (0) | 2022.11.12 |



