
* async / await
- async / await 은 비동기 프로그래밍을 동기 프로그래밍처럼 작성할 수 있도록 함수에 추가된 기능이다
= 프로미스가 자바스크립트 표준이 되고 2년 후 async await도 자바스크립트 표준이 되었다
- async await 을 이용해서 비동기 코드를 작성하면 프로미스의 then 메서드를 체인 형식으로 호출하는 것보다 가독성이 좋다
- await 키워드는 async await 함수 내부에서 사용된다 await 키워드 오른쪽에 프로미스를 입력하면 그 프로미스가 처리됨(fufulfilled) 상태가 될 때까지 기다린다 따라서 await 키워드로 비동기 처리를 기다리면서 순차적으로 코드를 작성할 수 있다

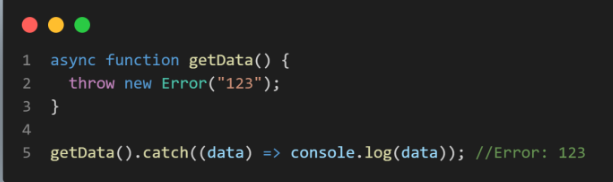
- async await 함수는 프로미스를 반환하기 때문에 후속 처리 메서드인 then 메서드를 사용할 수 있다

async / await 함수 내부에서 에러가 발생하는 경우에는 거부됨 (Rejected) 상태인 프로미스가 반환된다

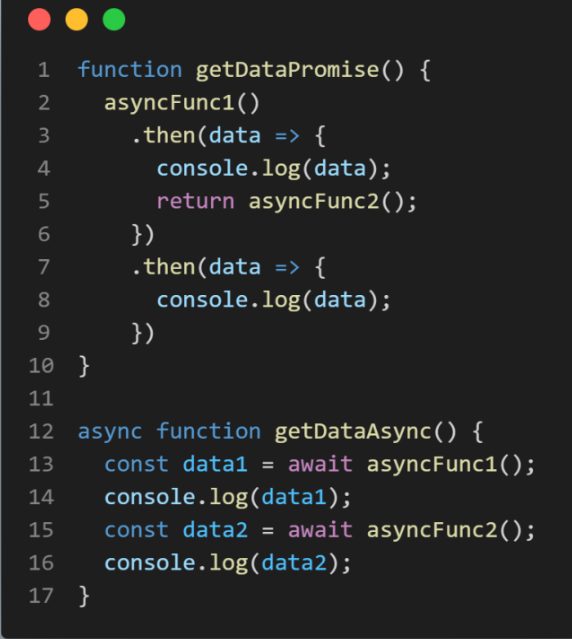
- 위에 작성 된 함수가 프로미스로 작성된 함수이다 밑에 작성된 함수가 async / await 함수이다
- async await으로 작성된 함수가 then 메서드를 호출 할 필요가 없기 때문에 더 간결하다

- requestData 함수가 반환하는 프로미스가 처리됨 (fulfilled) 상태가 될 때까지 getData() 의 console.log(data1, data2) sms t실행되지 않는다 따라서 getData() 함수를 호출한 결과는
requestData: 10,
requestData: 20
10 20

- async await 함수에서 여러 비동기 함수를 병렬로 처리하는 방법은 두 개의 프로미스를 먼저 생성하고 await 키워드를 나중에 사용하면 병렬로 실행되는 코드가 된다
- 두개의 프로미스가 생성되고 각자의 비동기 코드가 실행된다 두 프로미스가 생성된 후 기다리기 때문에 두개의 비동기 함수가 병렬로 처리된다.

- doAsync(비동기 함수) , doSync( 동기 함수) 에서 발생하는 모든 예외가 catch 문에서 처리 된다 만약 getData함수가 async await 함수가 아니었다면 doAsync 함수에서 발생하는 예외는 catch 문에서 처리되지 않는다 이는 doAsync함수의 처리가 끝나는 시점을 알 수 없기 때문이다.
'자바스크립트' 카테고리의 다른 글
| [Javascript] - 얕은 복사와 깊은 복사 (0) | 2022.07.01 |
|---|---|
| [Javascript] - 형 변환 (0) | 2022.06.01 |
| [Javascript] - 정규표현식 (0) | 2022.04.09 |
| [Javascript] - 변수 (0) | 2022.01.05 |
| [Javascript] - 객체 (0) | 2021.05.04 |



