
* 형변환
함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동 변환된다 이러한 과정을 형 변환 이라고 한다
문자 , 숫자 논리형으로의 형 변환은 자주 일어나는 형 변환이다

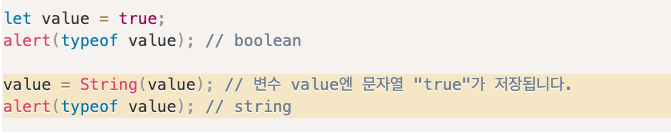
문자형으로 변환은 String(value) 를 사용하면 문자형으로 명시적 변환이 가능하다.

이항 연산자 + 와 문자열 연결 시 피연산자 중 하나가 문자열이면 다른 하나도 문자열로 변환된다.

연산은 왼쪽에서 오른쪽으로 순차적으로 진행되기 때문에 위와 같은 결과가 나온다 .
* 숫자 변환


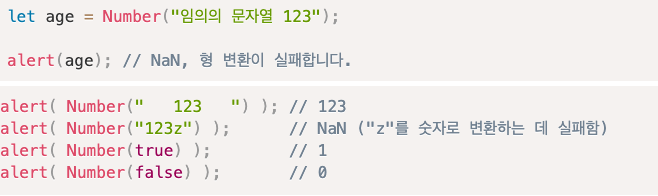
- 숫자형으로 변환은 수학 관련 연산 시 주로 일어난다 Number(value) 를 사용하면 형 변환을 할 수 있다.

단항 덧셈 연산자는 이항 연산자 뿐만 아니라 단항 연산자로도 사용할 수 있다
피연산자가 숫자가 아닌 경우엔 단항 덧셈 연산자를 붙이면 이 연산자는 숫자형으로 변환된다.

위 표는 숫자형으로 변환 규칙이다.
null과 undefined는 숫자형으로 변환 시 결과가 다르다는 점에 유의해야 한다. null은 0이 되고 undefined는 NaN이 된다.
* parseInt vs Number
두 메서드 모두 숫자로 형변환을 할때 사용하는 메서드이다

위 예제를 보면 parseInt 는 숫자로 시작해서 숫자가 끝날 때 까지 형변환을 해서 반환해준다 하지만 문자열로 시작하는 경우에는 parseInt도 NaN을 반환한다.
ㅜNumber은 숫자 + 문자 조합일 경우 무조건 NaN을 반환한다.

위 예제를 보면 parseInt는 문자열로 된 부분에서 숫자만 뽑아서 변환해준다.
Number은 문자열 전체가 숫자일때 소수점까지 숫자타입으로 변환한다.
* 불린형으로 변환

불린형으로 변환은 Boolean을 사용하면 형 변환을 할 수 있다.
'자바스크립트' 카테고리의 다른 글
| [Javascript] - 자바스크립트의 배열은 배열이 아니다 (0) | 2022.07.02 |
|---|---|
| [Javascript] - 얕은 복사와 깊은 복사 (0) | 2022.07.01 |
| [Javascript] - async / await (0) | 2022.04.13 |
| [Javascript] - 정규표현식 (0) | 2022.04.09 |
| [Javascript] - 변수 (0) | 2022.01.05 |



