
배열
일반적으로 배열이라는 자료 구조의 개념은 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조를 말한다.
즉 배열의 하나의 요소는 하나의 타입으로 통일되어 있으며 서로 연속적으로 인접해 있다 이러한 배열을 밀집 배열이라고 한다 .

위 사진 처럼 배열의 요소는 동일한 크기를 가지며 빈틈없이 연속적으로 이어져 있으므로 아래와 같이 인덱스를 통해 단 한번의 연산으로 임의의 요소에 접근 할 수 있다 이는 매우 효율적이며 고속으로 동작한다.

위 예제처럼 배열은 인덱스를 통해 효율적으로 요소에 접근할 수 있다는 장점이 있다 하지만 정렬되지 않은 배열에서 특정한 값을 탐색하는 경우 모든 배열 요소를 처음부터 값을 발견할 때까지 차례대로 탐색해야 한다.

또한 배열에 요소를 삽입하거나 삭제하는 경우 배열 요소를 연속적으로 유지하기 위해 요소를 이동시켜야 하는
단점이 있다.
자바스크립트에서의 배열
자바스크립트의 배열은 지금까지 살펴본 일반적인 의미의 배열과는 다르다 즉 배열의 요소를 위한 각각의 메모리 공간을 동일한 크기를 갖지 않아도 되며 연속적으로 이어져 있지 않을 수도 있다.
배열의 요소가 연속적으로 이어져 있지 않는 배열을 희소 배열이라고 한다.
결론적으로 자바스크립트의 배열은 엄밀히 말해 일반적 의미의 배열이 아니고 배열의 동작을 흉내낸 특수한 객체이다

위 예제처럼 자바스크립트의 배열은 인덱스를 프로퍼티 키로 갖고 있으며 length 프로퍼티를 갖는 특수한 객체이다

자바스크립트의 배열의 요소는 사실 프로퍼티 값이다 자바스크립트에서 사용할 수 있는 모든 값은 객체의 프로퍼티 값이 될 수 있으므로 어떤 타입의 값이라도 배열의 요소가 될 수 있다.
일반적인 배열과 자바스크립트 배열의 장단점
일반적인 배열은 인덱스로 배열 요소에 빠르게 접근할 수 있다 하지만 특정 요소를 탐색하거나 요소를 삽입 또는 삭제하는 경우에는 효율적이지 않다 .
자바스크립트 배열은 해시 테이블로 구현된 객체이므로 인덱스로 배열 요소에 접근하는 경우 일반적인 배열보다 성능적인 면에서 느릴 수 밖에 없는 구조적인 단점을 갖는다 하지만 특정 요소를 탐색하거나 삽입 또는 삭제하는 경우에는 일반적인 배열보다 빠른 성능을 기대 할 수 있다.

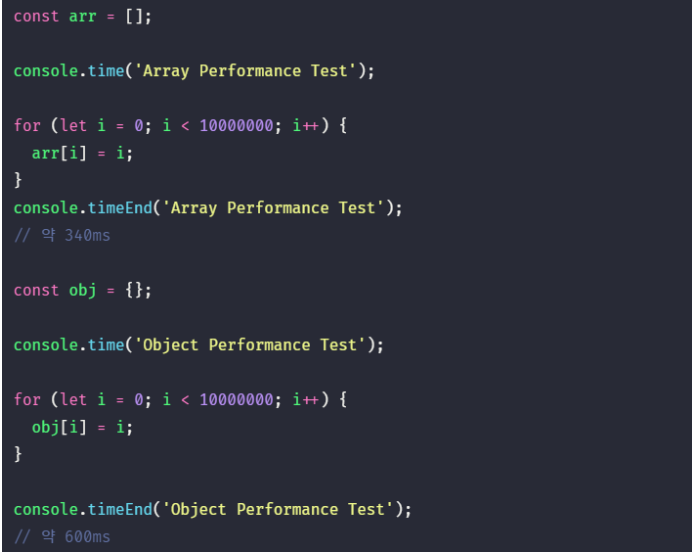
자바스크립트 배열은 이처럼 인덱스로 배열 요소에 접근할 때 일반적인 배열보다 느릴 수 밖에 없는 구조적인 단점을 보완하기 위해 대부분의 모던 자바스크립트 엔진은 배열을 일반 객체와 구별하여 보다 배열처럼 동작하도록 최적화하여 구현하였다 위 예제를 보면 배열과 일반 객체의 성능을 테스트 해보면 배열이 일반 객체보다 2배 정도 빠른 것을 알 수 있다
'자바스크립트' 카테고리의 다른 글
| [Javascript] - 원시값의 메서드 (0) | 2022.07.06 |
|---|---|
| [Javascript] - 객체의 정렬 방식 (0) | 2022.07.03 |
| [Javascript] - 얕은 복사와 깊은 복사 (0) | 2022.07.01 |
| [Javascript] - 형 변환 (0) | 2022.06.01 |
| [Javascript] - async / await (0) | 2022.04.13 |



