
원시값의 메서드
- 원시값 (문자, 숫자, bight, 불린, 심볼, null, undefined) 총 7 가지
- 자바스크립트는 원시값(문자열, 숫자 등)을 마치 객체처럼 다룰 수 있게 해준다.
- 원시값에도 객체에서처럼 메서드를 호출할 수 있다 하지만 원시값은 객체가 아니다
객체

- 객체의 장점 중 하나는 함수를 프로퍼티로 저장할 수 있다.
- 하지만 위와 같은 기능을 사용하면 시스템 자원이 많이 소모된다는 단점이 있다.
- 객체는 원시값보다 무겁고 내부 구조를 유지하기 위해 추가 자원을 사용하기 때문이다.
원시값을 객체처럼 사용하기
1. 문자열이나 숫자와 같은 원시값을 다루어야 하는 작업이 많다 메서드를 사용하면 수월하게 할 수 있다
2. 그런데 원시값은 가능한 빠르고 가벼워야 한다.
자바스크립트는 이에 다음과 같은 해결책을 제시한다
1. 원시값은 원시값 그대로 남겨둬 단일 값 형태를 유지한다
2. 문자열, 숫자, 불린, 심볼의 메서드와 프로퍼티에 접근할 수 있도록 언어 차원에서 허용한다.
3 이를 가능하게 하기 위해 원시값이 메서드나 프로퍼티에 접근하려 하면 추가 기능을 제공해주는 특수한 객체 원시레퍼 객체를 생성한다 이 객체는 곧 삭제된다.
- 래퍼 객체는 원시 타입에 따라 종류가 다양하다.
- 각 래퍼 객체는 원시 자료형의 이름을 그대로 차용해 String, Number, Boolean, Symboly 이라고 부른다 래퍼객체마다 제공하는 메서드 역시 다르다

위 예제에서 srt.toUpperCase()가 호출된 내부에서는 다음과 같이 작동한다.
1 문자열 str은 원시값이므로 원시값의 프로퍼티에 접근하는 순간 특별한 객체가 생성된다 이 객체는 문자열의 값을 알고 있으며 toUpperCase()와 같은 유용한 메서드를 갖고 있다.
2 메서드가 실행되고 새로운 문자열이 반환된다.
3 특별한 객체는 파괴되고 원시값 str만 남게된다
String/ Number / Boolean을 생성자로 사용하지 않기
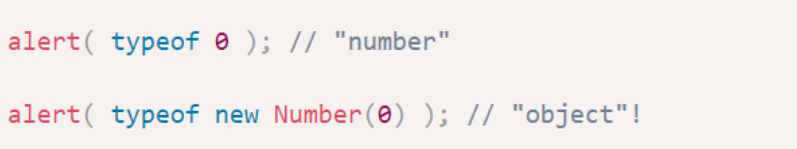
Java 등의 몇몇 언어에선 new Number(1) 또는 new Boolean(false)와 같은 문법을 사용해 원하는 타입의 래퍼 객체를 직접 만들 수 있다.
자바스크립트에서도 하위 호환성을 위해 이 기능을 남겨 두었는데 이런 식으로 래퍼 객체를 만드는 거슨 추천하지 않는다 몇몇 상황에서 혼동이 오기 때문이다.


위 예제에서 객체는 논리 평가 시 항상 참을 반환하기 때문에 아래 예시에서 alert는 무조건 실행된다.

하지만 new를 붙이지 않고 String / Number / Boolean을 사용하는 것은 괜찮다 new 없이 사용하면 상식에 맞게 인수를 원하는 형의 원시값으로 바꿔준다.
null / undefined는 메서드가 없다 .

- null 과 undefined의 원시값은 래퍼 객체가 없으며 메서드도 제공하지 않는다.
- 어떤 의미에서는 이 두 자료형들이 가장 원시적이라 할 수 있다.
'자바스크립트' 카테고리의 다른 글
| [Javascript] - 렉시컬 환경 (0) | 2022.07.13 |
|---|---|
| [Javascript] - 나머지 매개변수와 spread 문법 (0) | 2022.07.07 |
| [Javascript] - 객체의 정렬 방식 (0) | 2022.07.03 |
| [Javascript] - 자바스크립트의 배열은 배열이 아니다 (0) | 2022.07.02 |
| [Javascript] - 얕은 복사와 깊은 복사 (0) | 2022.07.01 |



