
의존성 배열
- 의존성 배열은 useEffect 훅에 입력하는 두번째 매개변수이다 의존성 배열의 내용이 변경됐을 때 부수 효과 함수가 실행된다.
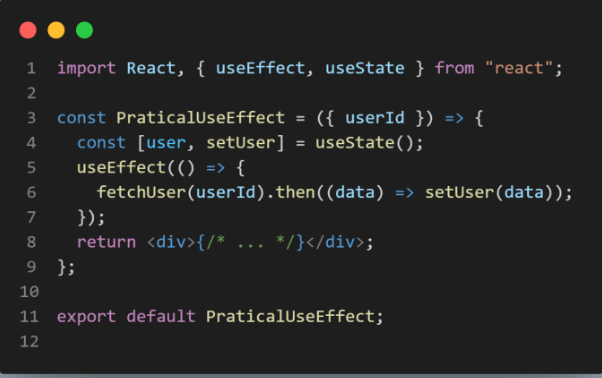
부수 효과 함수에서 API를 호출하는 경우
- 부수 효과 함수에서 API를 호출한다면 불필요한 API호출이 발생하지 않도록 주의해야 한다.

- 위 예제에서 fetchUser함수는 렌더링을 할 때마다 호출되므로 비효율 적이다.
- 이 문제를 해결하기 위해 의존성 배열에 빈 배열을 넣을 수도 있다 하지만 이는 userId가 변경돼도 새로운 사용자 정보를 가져오지 못하기 때문에 올바른 해결책이 아니다.

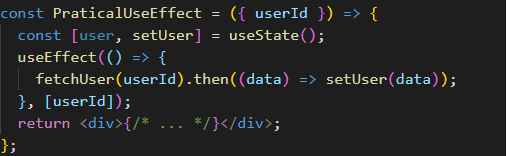
- 이렇게 의존성 배열을 이용해서 위 문제를 해결할 수 있다 이제 userId가 변경될 때만 fetchUser 함수를 호출한다.

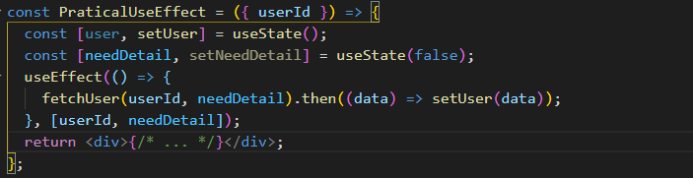
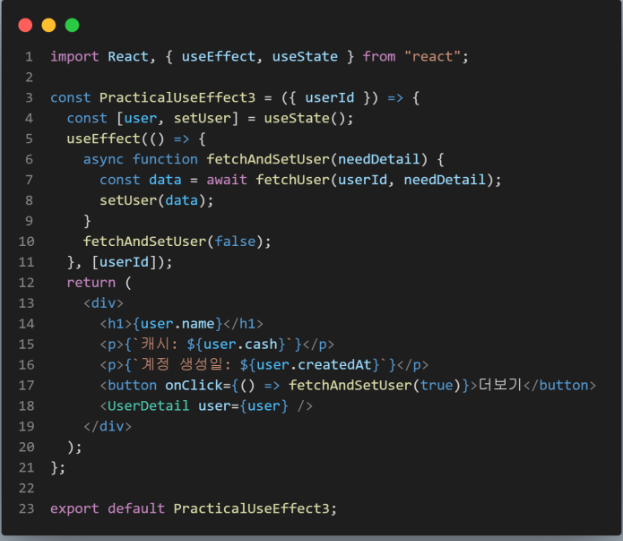
- 위 예제는 상탯값 needDetail를 부수 효과 함수에서 사용했다 부수효과 함수를 수정할 때 새로운 상탯값을 사용했다면 꼭 의존성 배열에 추가해야 한다.
- 만약 추가를 하지 못한 상황이 발생했을 때를 위해 리액트 팀에서는 eslint에서 사용할 수 있는 exhaustive-deps규칙을 만들어서 제공한다 exhaustive-deps는 잘못 사용된 의존성 배열을 찾아서 알려 준다.
- 의존성 배열에 입력해야 할 값을 입력하지 않으면 오래된 값을 참조하는 문제가 발생한다 예로 들면 value1과value2가 부수효과 함수에서 사용되는 상탯값인데 value1 만 의존성 배열에 있다면 value2가 변화해도 부수 효과 함수는 갱신되지 ㅏ않으며 value2가 변경되기 전에 등록된 부수 효과 함수가 계속 사용된다.
useEffect 훅에서 async await 함수 사용하기
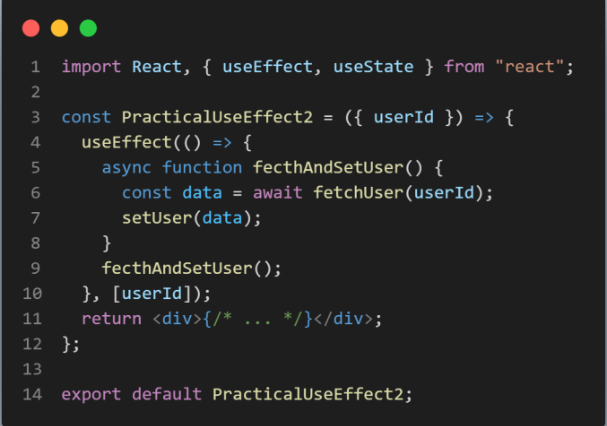
- useEffect 훅에서 async await 함수를 사용하기 위해 부수 효과 함수를 async await 함수로 만들면 에러가 난다
- 이유는 부수 효과 함수의 반환값은 항상 함수 타입이어야 하기 때문이다.

- 위 예제에서 async await 함수는 프로미스 객체를 반환하므로 부수 효과 함수가 될 수 없다 부수 효과 함수는 함수만 반환할 수 있으며 반환된 함수는 부수 효과 함수가 호출되기 직전과 컴포넌트가 사라지기 직전에 호출 된다.

- useEffect 훅에서 async await 함수를 사용하는 한 가지 방법은 부수 효과 함수 내에서 astync await 함수를 만들어서 호출하는 것이다
useEffect 훅 밖에서 함수가 필요한 경우

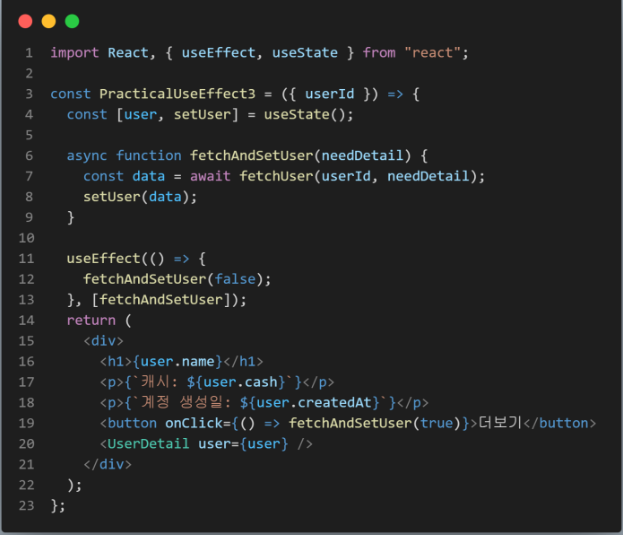
- 위 코드처럼 useEffect 훅 안에 있는 fetchAndSetUser 함수를 훅 밖으로 빼야 하는 상황에서는 아래 코드처럼 간단하게 해볼 수 있다.

- 위 코드처럼 만약 fetchAndSetUser 함수를 useEffect에서 빼고 의존성 배열에 fetchAndSetUser를 넣는다면 fetchAndSetUser 함수를 렌더링을 할 때마다 갱신되므로 결과적으로 렌더링을 할 때마다 호출이 되는 문제점이 발생한다
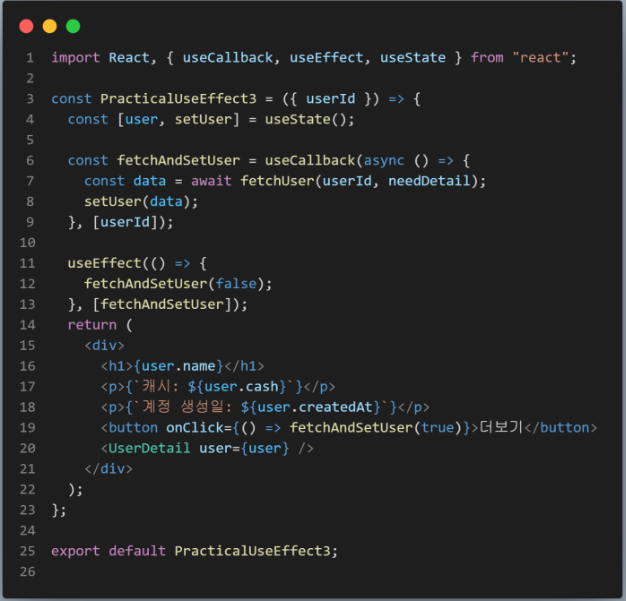
- 이 문제를 해결하려면 fetchAndSetUser 함수가 필요할 때만 갱신되도록 만들어야 되는데 이는 useCallback훅을 이용해서 userId가 변경될 때만 fetchAndSetUser 함수를 갱신하게 만들면 된다.

- 위 코드는 useCallback 훅을 사용해서 fetchAndSetUser 함수가 필요할 때만 갱신되도록 개선했다 이제 fetchAndUser 함수는 userId가 변경될 때만 호출된다.
'React' 카테고리의 다른 글
| [React] - Outlet을 이용한 중첩 라우팅 (0) | 2022.12.03 |
|---|---|
| [React] - useEffect 훅 실전 활용법(2) (0) | 2022.10.10 |
| [React] - useReducer (0) | 2022.09.05 |
| [React] - useMemo, useCallback (0) | 2022.08.06 |
| [React] - ref 알아보기 (0) | 2022.07.20 |



