
*의존성 배열을 없애는 방법
- 왠만하면 리액트에서 의존성 배열을 사용하지 않는게 좋다 왜냐하면 의존성 배열을 관리하는게 생각보다 많은 시간과 노력이 들어가기 때문이다 특히 속성값으로 전달되는 함수를 의존성 배열에 넣는 순간 그 함수는 useCallback 등을 사용해서 자주 변경되지 않도록 신경써서 관리해야 한다

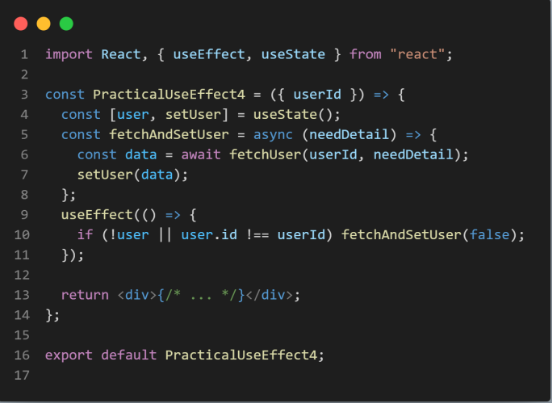
- 위 코드는 의존성 배열을 사용하지 않고 if문으로 fetchAndSetUser 호출 시점을 관리한다 이렇게 의존성 배열을 입력하지 않으면 부수 효과 함수에서 사용된 모든 변수는 가장 최신화된 값을 참조하므로 안심할 수 있다
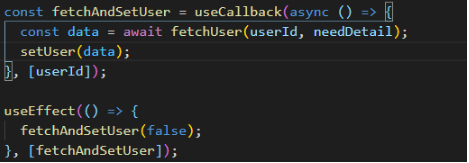
- 이렇게 작성하면 밑에 코드처럼 fetchSetUser 함수에 useCallback 훅을 사용하지 않아도 된다.

* useState의 상탯값 변경 함수에 함수 입력하기
- 이전 상탯값을 기반으로 다음 상탯값을 계산하기 위해 상탯값을 의존성 배열에 추가하는 경우가 있다 이런 경우
상탯값 변경 함수에 함수를 입력하면 상탯값 의존성 배열에서 제거할 수 있다.

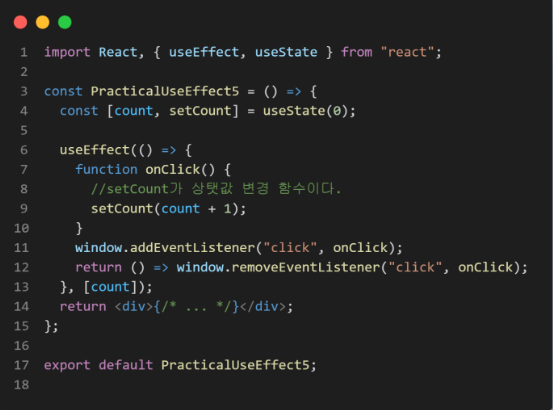
- 위 코드를 보면 이전 상탯값을 기반으로 다음 상탯값을 계산한다 이전 상탯값을 사용하기 위해 상탯값을 의존성 배열에 추가한다.

- 위 코드는 useEffect의 의존성 배열을 제거하고 상탯값 변경함수에 함수를 입력했다 상탯값 변경 함수에 함수를 입력하면 이전 상탯값을 매개 변수로 받을 수 있다.
useReducer 활용하기
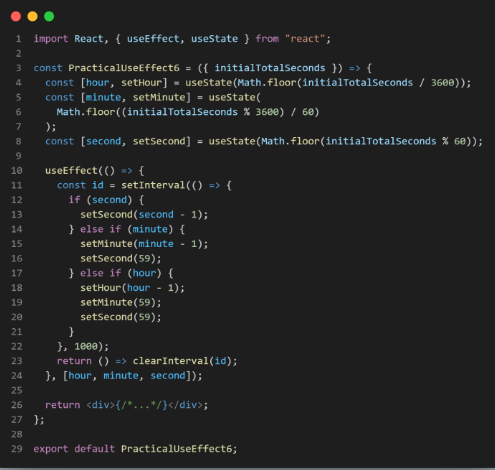
- 여러 상탯값을 참조하면서 값을 변경할 때는 useReducer 훅을 사용하는게 좋다 예를 들어 타이머에서는 시간이 흐를 때 시 분 초 라는 세가지 상탯값을 참조하면서 값을 변경한다 이렇게 여러 상탯값을 참조해야 하는 경우에 useReducer 훅을 사용하면 의존성 배열을 쉽게 제거할 수 있다.

- 위 코드는 hour minute second 세가지 상탯값을 사용한다 1초마다 타이머의 시간을 차감하는데 3가지 상탯값 모두 의존성 배열에 추가했다 이렇게 됐을 경우 setInterval을 사용한 것이 무색하게도 1초마다 clearInterval setInterval이 반복해서 호출된다.

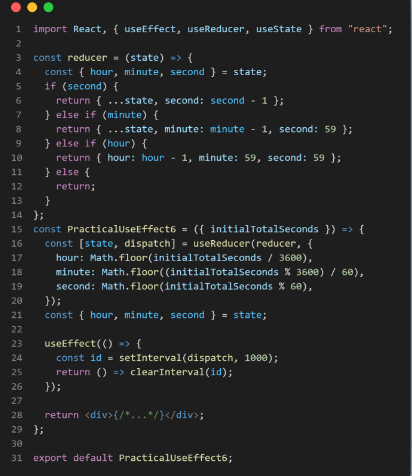
- 위 코드는 hour minute second 모두 useReducer 훅으로 관리한다 useReducer 훅의 두번째 매개 변수는 초기 상탯값이다
- dispatch는 변하지 않는 값이므로 의존성 배열을 제거할 수 있다.
- 상탯값을 변경하는 로직은 reducer함수에서 구현한다.
- 물론 3가지 상탯값을 모두 useState훅으로 관리할 수 있고 useState훅을 사용해도 의존성 배열을 제거할 수 있다 하지만 useReducer를 사용하면 다양한 액션과 상탯값을 관리하기 용이하고 상탯값 변경 로직을 여러 곳에서 재사용하기에도 좋다.
'React' 카테고리의 다른 글
| [Redux] - 당신의 useSelector는 잘못되었다!! (0) | 2023.01.02 |
|---|---|
| [React] - Outlet을 이용한 중첩 라우팅 (0) | 2022.12.03 |
| [React] - useEffect 실전 활용법 (1) (0) | 2022.10.03 |
| [React] - useReducer (0) | 2022.09.05 |
| [React] - useMemo, useCallback (0) | 2022.08.06 |



