
메모이제이션 훅(useMemo, useCallback)
- useMemo와 useCallback은 이전 값을 기억해서 성능을 최적화하는 용도로 사용된다.
useMemo
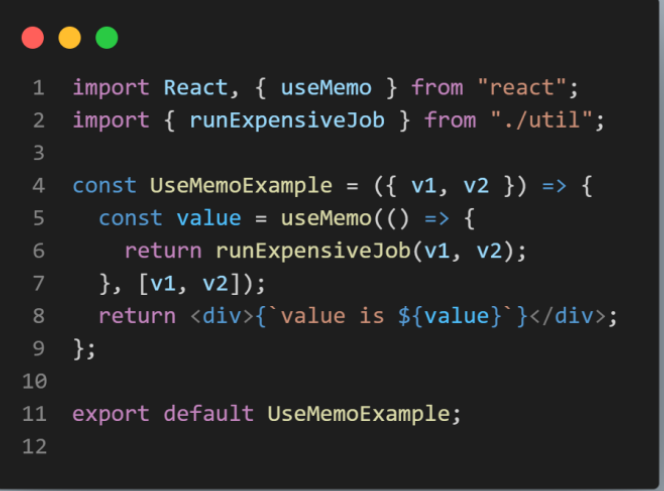
useMemo 훅은 계산량이 많은 함수의 반환값을 재활용하는 용도로 사용한다.

- useMemo 훅의 첫번째 매개변수로 함수를 입력한다,
- useMemo 훅은 이 함수가 반환한 값을 기억한다 useMemo 훅의 두번째 매개변수는 의존성 배열이다.
- 의존성 배열이 변경되지 않으면 이전에 반환된 값을 재사용한다 만약 배열의 값이 변경됐으면 첫번째 매개변수로 입력된 함수를 실행하고 그 반환값을 기억한다.
useCallback
- useMemo 훅은 lodash 같은 라이브러리에서 제공해주는 메모이제이션과 비슷하다 반면에 useCallback은 라약트의 렌더링 성능을 위해 제공되는 훅이다.
- 컴포넌트가 렌더링될 때마다 새로운 함수를 생성해서 자식 컴포넌트의 속성값으로 입력하는 경우가 많다 리액트팀에서는 최근의 브라우저에서 함수 생성이 성능에 미치는 영향은 작다고 주장한다 그보다는 속성값이 매번 변경되기 때문에 자식 컴포넌트에서 React.Memo를 사용해도 불필요한 렌더링이 발생한다는 문제점이 있다 리액트는 이 문제를 해결하기 위해 useCallback훅을 제공한다

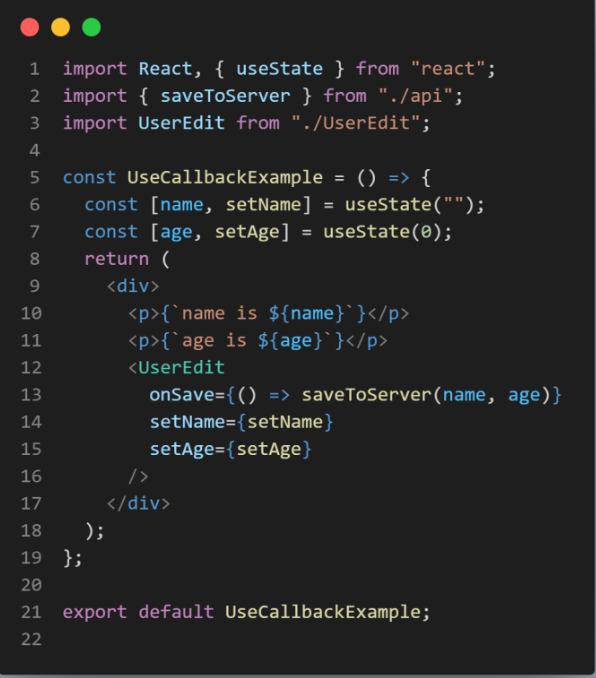
useCallbackExample 컴포넌트가 렌더링 될 때마다 UserEdit 컴포넌트의 onSave 속성값으로 새로운 함수가 입력된다 따라서 UserEdit 컴포넌트에서 React.memo를 사용해도 OnSave 속성값이 항상 변경되고 그때문에 불필요한 렌더링이 발생한다.
- onSave 속성값은 name이나 age값이 변경되지 않으면 항상 같아야 한다.
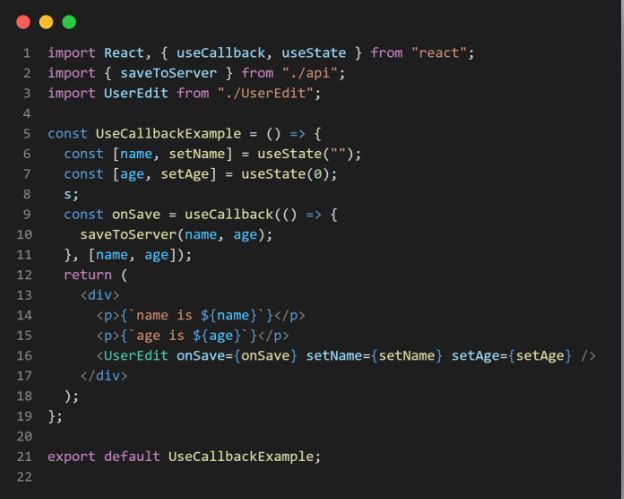
- 이러한 불필요한 렌더링을 useCallback훅을 사용하면 막을 수 있다.

- 이전에 onSave 속성값으로 전달했던 것과 같은 함수를 useCallback 훅의 첫번째 매개변수로 입력한다 useCallback 훅의 두번째 매개변수는 의존성 배열이다 의존성 배열이 변경되지 않으면 이전에 생성한 함수가 재사용된다 따라서 name과 age값이 변경되지 않으면 UserEdit 컴포넌트의 onSave 속성값으로 항상 같은 함수가 전달된다.
'React' 카테고리의 다른 글
| [React] - useEffect 실전 활용법 (1) (0) | 2022.10.03 |
|---|---|
| [React] - useReducer (0) | 2022.09.05 |
| [React] - ref 알아보기 (0) | 2022.07.20 |
| [React] - Context API (0) | 2022.07.12 |
| [React] - Custom Hook (0) | 2022.04.16 |



