
* 훅 직접 만들기
- 리액트가 제공하는 훅을 이용해서 custom hook 을 만들 수 있다 그리고 커스텀 훅을 이용해서 또 다른 custom Hook을 만들수도 있다
- 훅을 직접 만들어서 사용하면 쉽게 로직을 재사용할 수 있다.
- 리액트의 내장 훅 처럼 커스텀 훅의 이름은 use로 시작하는 것이 좋다 그러면 코드 가독성이 좋아지고 여러 리액트 개발 도구의 도움도 쉽게 받을 수 있다.

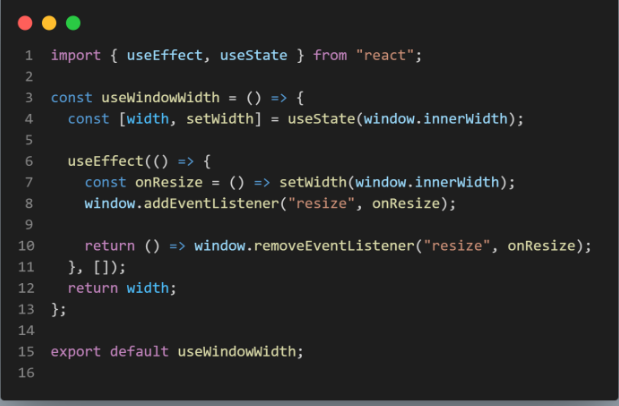
- useState와 useEffect 훅을 이용해서 커스텀 훅을 만들 수 있다 이렇게 레고 블록처럼 기존 훅을 이용해서 새로운 훅을 만들 수 있다는 점이 리액트의 매력이다.
- 커스텀 훅도 리액트에서 제공되는 내장 훅과 마찬가지로 단순히 함수를 호출하는 방식으로 간단하게 사용할 수 있다
- 커스텀 훅은 이렇게 내부 구현을 숨기면서 사용 편의성을 높였다.

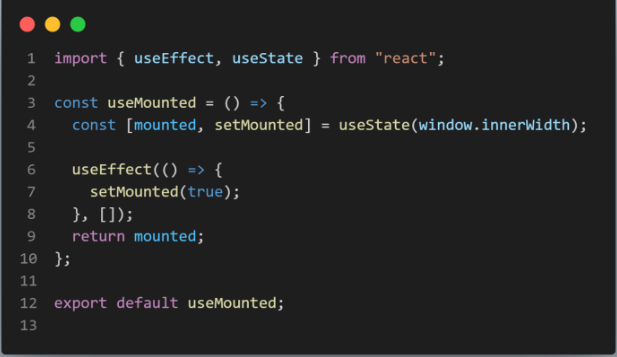
- 리액트에서 마운트란 컴포넌트의 첫번째 렌더링 결과가 실제 돔에 반영된 상태를 말한다 useMouted 컴포넌트 마운트 여부를 알려준다.
* 훅 사용시 지켜야 할 규칙
1 하나의 컴포넌트에서 훅을 호출하는 순서는 항상 같아야 한다.
2 혹은 함수형 컴포넌트 또는 커스텀 훅 안에서만 호출되어야 한다.
위 2가지 규칙을 지켜야 리액트가 각 훅의 상태를 제대로 기억할 수있다 혹은 규칙2에 의해 클래스형 컵포넌트의 메서드 뿐만 아니라 기타 일반 함수에도 사용할 수 없다.
'React' 카테고리의 다른 글
| [React] - ref 알아보기 (0) | 2022.07.20 |
|---|---|
| [React] - Context API (0) | 2022.07.12 |
| [React] - useState 파헤치기 (0) | 2022.04.15 |
| [React] - Portal (0) | 2022.04.02 |
| [React] - Axios (0) | 2022.04.01 |



