
* Portal
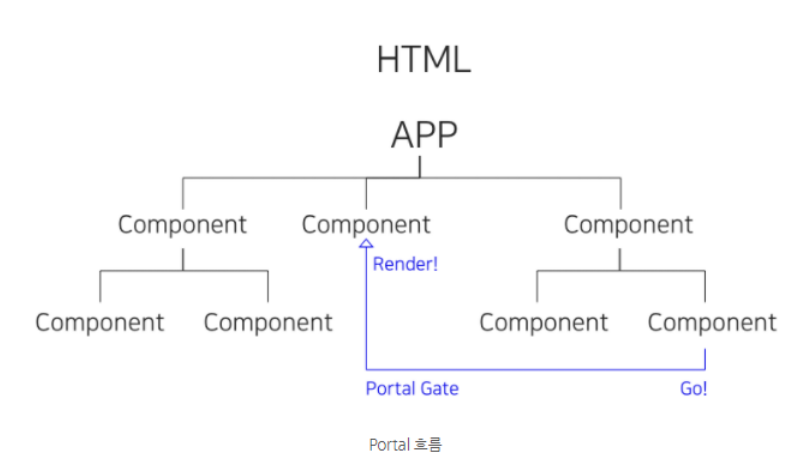
- Portal은 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM노드로 자식을 렌더링 하는 방법이다.
- 쉽게 설명하면 리액트 프로젝트에서 컴포넌트를 렌더링하게 될 때 UI를 어디에 렌더링 시킬지 DOM을 사전에
선택하여 부모 컴포넌트의 바깥에 렌더링 할 수 있게 해주는 기능이다.
- 기능은 리액트 V16에서 도입되었다 기존의 리액트에서 컴포넌트를 렌더링 할 대 children은 부모 컴포넌트의 DOM 내부에 랜더링 되어야 했다 Portal을 사용하면 DOM의 계층 구조 시스템에 종속되지 않으면서 컴포넌트를 랜더링 할 수 있다
-Portal을 이용하면 불필요한 스타일을 상속받는 문제를 해결할 수도 있고 그외에도 엘리먼트의 레이어 위치를 관리하는
z-index 스타일을 관리할때 유용하게 사용될 수 있다.

'React' 카테고리의 다른 글
| [React] - Custom Hook (0) | 2022.04.16 |
|---|---|
| [React] - useState 파헤치기 (0) | 2022.04.15 |
| [React] - Axios (0) | 2022.04.01 |
| React.js - useState (0) | 2021.06.23 |
| [React] - 컴포넌트(2) (0) | 2021.06.23 |



