
* 배치로 처리되는 상탯값 변경 함수
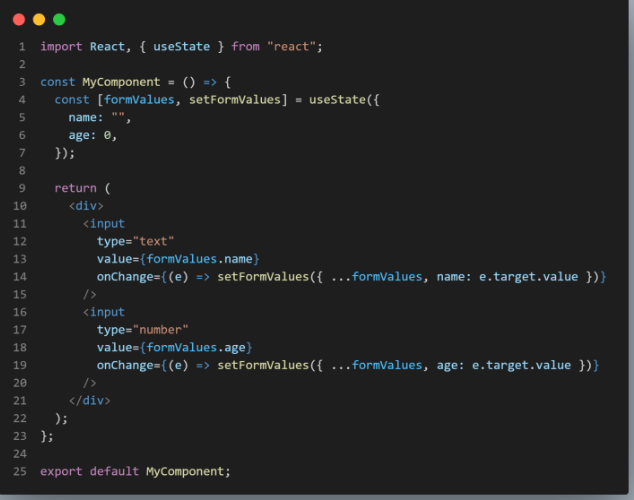
- useState 훅을 이용하면 컴포넌트에 상탯값을 추가할 수 있다>
- useState 훅이 반환하는 배열의 두번째 요소는 상태값 변경 함수다 리액트는 상탯값 변경 함수가 호출되면 해당 컴포넌트를 다시 그린다 그 과정에서 자식 컴포넌트도 같이 렌더링된다.
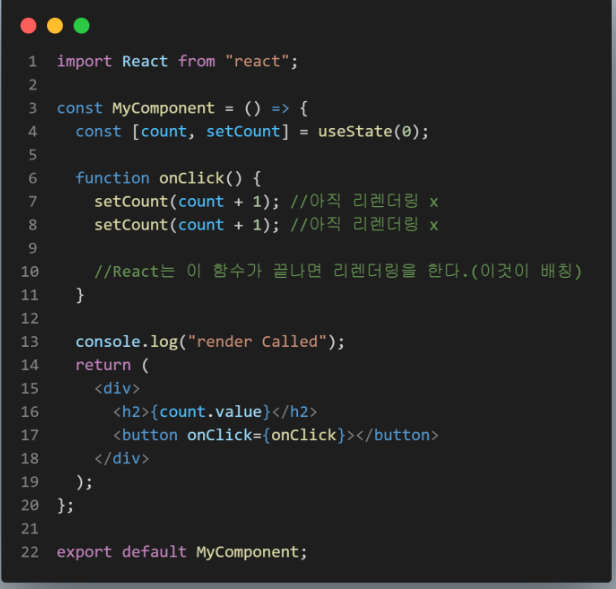
- 리액트는 가능하다면 상탯값 변경을 배치로 처리한다
- 배칭은 React가 더 나은 성능을 위해 여러 개의 state 업데이트를 하나의 리렌더링으로 묶는 것을 의미한다.

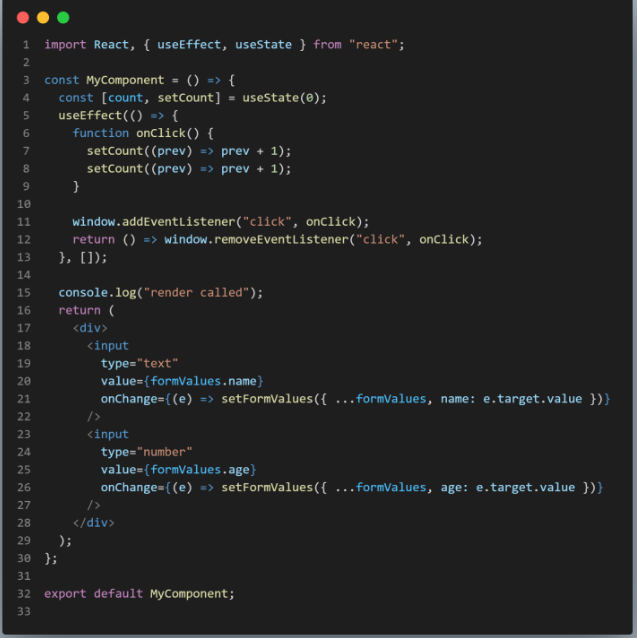
위 코드에서 count 상탯값을 두번 증가시키려고 했다 하지만 의도와 달리 1만큼 증가한다 이는 상탯값 변경 함수가 비동기로 동작하기 때문이다 리액트는 효율적으로 렌더링하기 위해 여러개의 상탯값 변경 요청을 배치로 처리한다 따라서 onClick 함수가 호출되어도 console.log는 1번만 출력된다 .
리액트가 상탯값 변경 함수를 동기로 처리하면 하나의 상탯값 변경 함수가 호출 될때마다 화면을 다시 그리기 때문에 성능 ㅇ이슈가 생길 수 있다 만약 동기로 처리하지만 매번 화면을 다시 그리지 않는다면 Ui 데이터와 화면 간의 불일치가 발생해서 혼란스러울 수 있다.

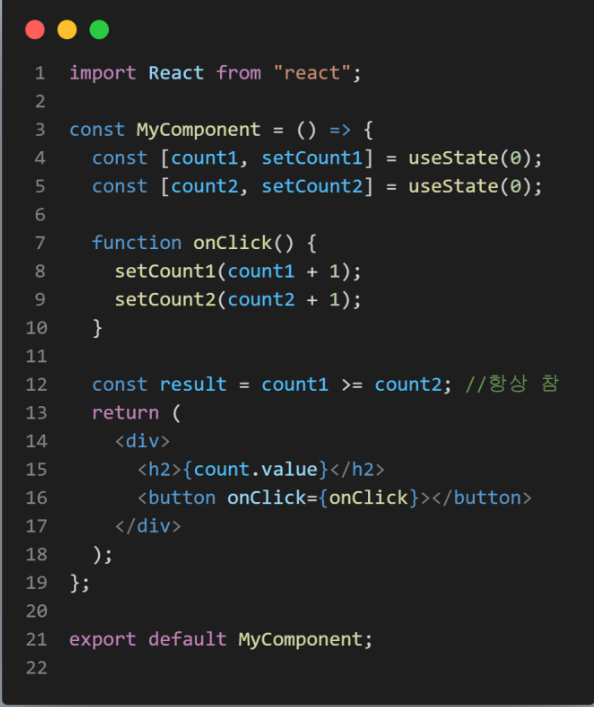
상탯값 변경 함수의 호출 순서대로 상탯값이 변경되기 때문에 result 변수는 항상 참이다.

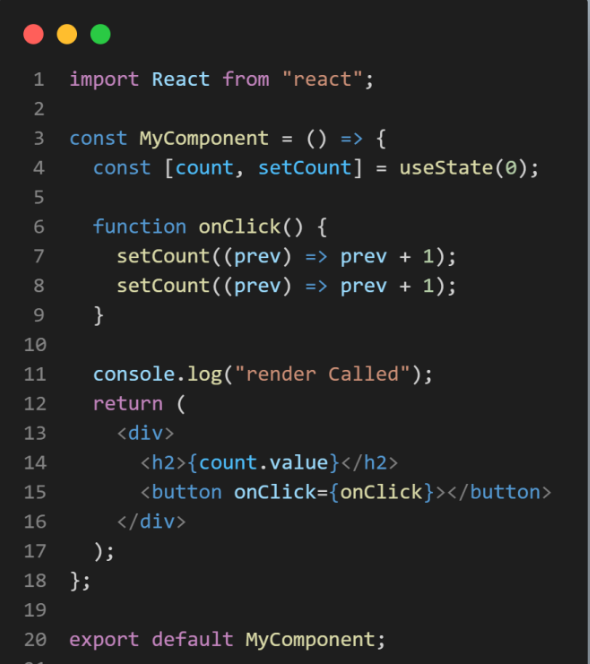
- 위의 코드에서 생긴 문제를 해결하기 위해 다음과 같이 상탯값 변경 함수의 인수로 함수를 입력할 수 있다
- 상탯값 변경 함수로 입력된 함수는 자신이 호출되기 직전의 상탯값을 매개변수로 받는다 이 코드에서는 첫번째 호출에서 변경된 상탯값이 두번째 호출의 인수로 사용된다 따라서 이렇게 작성하면 count는 2가 증가한다.

상탯값 변경 함수는 클래스형 컴포넌트의 setState매서드와 조금 다르게 동작한다
setState 메서드는 기존 상탯값과 새로 입력된 값을 병합하지만 useState 훅의 상탯값 변경 함수는 이전 상탯값을 덮어쓴다 useState 훅은 이전 상탯값을 덮어 쓰기 때문에 전개 연산자 같은 코드가 필요하다 상탯값을 하나의 객체로 관리 할때는 useReducer 훅을 사용하는 것이 좋다.

- 위 코드에서 window 객체에 이벤트 처리 함수를 등록했다 리액트 요소에 등록되지 않는 이벤트 처리 함수는 리액트 내부에서 관리되지 않는다 이처럼 리액트 외부에 등록된 이벤트 처리 함수에는 상탯값 변경 함수를 호출하면 배치로 처리되지 않는다 따라서 화면을 한 번 클릭하면 로그가 2번 출력된다
'React' 카테고리의 다른 글
| [React] - Context API (0) | 2022.07.12 |
|---|---|
| [React] - Custom Hook (0) | 2022.04.16 |
| [React] - Portal (0) | 2022.04.02 |
| [React] - Axios (0) | 2022.04.01 |
| React.js - useState (0) | 2021.06.23 |



