
Context API 로 데이터 전달하기
- 보통 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때 속성값이 사용되는데 가꺼ㅏ운 거리에 있는 몇개의 하위 컴포넌트로 전달핧 때는 속성값으로 충분하다 하지만 많은 수의 하위 컴포넌트로 전달할 때는 속성값을 내려주는 코드를 반복적으로 작성해야 하는 문제가 있다.
- 이럴 때 Context API를 사용하면 상위 컴포넌트에서 하위에 있는 모든 컴포넌트로 직접 데이터를 전달할 수 있다 이때 중간에 있는 컴포넌트는 Context Data의 존재를 몰라도 되므로 속성값을 반복해서 내려 주던 문제가 사라진다

- createContext 함수를 호출하면 Context 객체가 생성된다 createContext 함수의 구조는 다음과 같다.
React.createContext(defaultValue) => {Provider, Consumer}
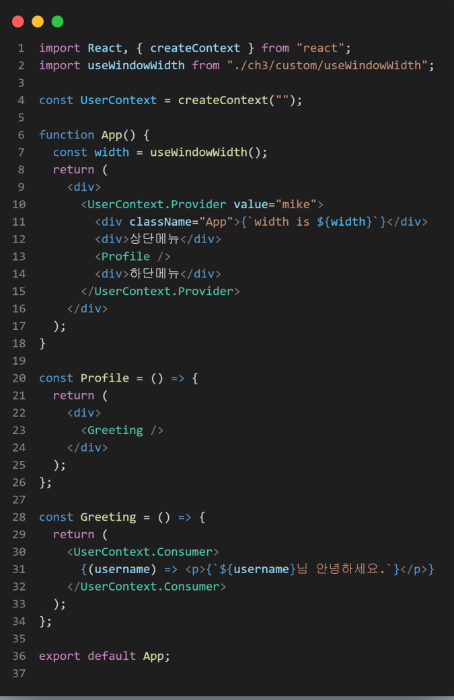
상위 컴포넌트에서는 Provider 컴포넌트를 이용해서 데이터를 전달한다.
하위 컴포넌트에서는 Consumer 컴포넌트를 이용해서 데이터를 사용한다 Consumer 컴포넌트는 데이터를 찾기 위해 상위로 올라가면서 가장 가까운 Provider 컴포넌트를 찾는다 만약 최상위에 도달할 때까지 Provider 컴포넌트를 찾지 못한다면
기본값이 사용된다.
- Provider 컴포넌트의 속성값이 변경되면 하위의 모든 Consumer 컴포넌트는 다시 렌더링된다. 한가지 중요한 점은 중간에 위치한 컴포넌트의 렌더링 여부와 상관없이 Consumer 컴포넌트는 다시 렌더링 된다 즉 중간 컴포넌트의 렌더링 여부와 상관없이 Provider 컴포넌트로 새로운 데이터가 입력되면 Consumer 컴포넌트가 다시 렌더링 되는 것이 보장된다.
Context API 활용

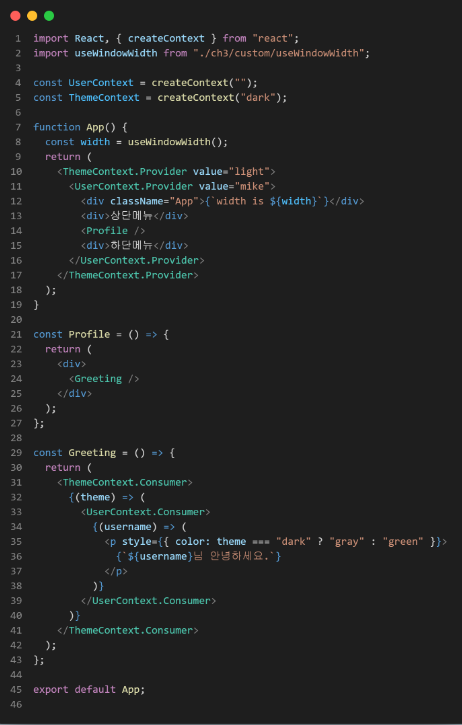
위 코드는 두개의 Provider 컴포넌트를 중첩해서 사용하였다 또한 마찬가지로 Consumer 컴포넌트 역시 중첩해서 사용할 수 있다.
위 코드에서는 렌더링 성능상 이점이 없긴 하지만 보통의 경우 이렇게 데이터의 종류별로 Context를 만들어서 사용하면 렌더링 성능상 이점이 있다 이는 데이터 변경 시 해당 Consumer 컴포넌트만 렌더링 되기 때문이다.
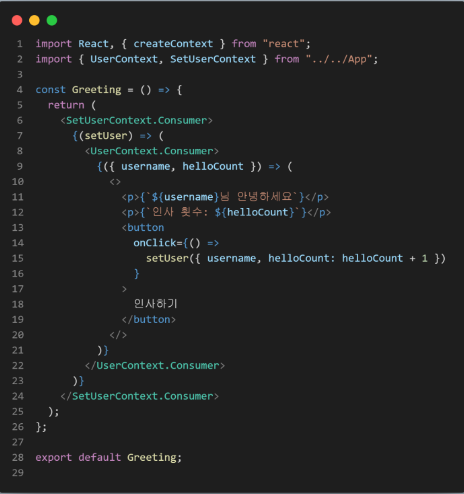
하위 컴포넌트에서 Context Data 수정하기

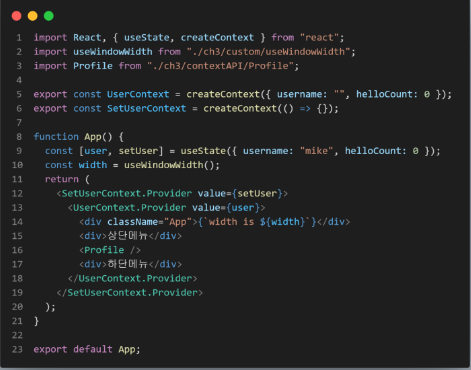
setUserContext는 사용자 데이터를 수정하는 함수를 전달하기 위해 Context를 생성한 것이다.
이때 다른 컴포넌트에서 사용하려면 export를 앞에 붙여야 한다.
user, useState는 사용자 데이터를 하나의 상탯값으로 관리한다 상탯값 변경 함수는 setUserContext로 전달한다
<SetUserContext.Provider value={setUser}>는 하위 컴포넌트에서 사용자 데이터를 수정할 수 있도록 상탯값 변경 함수를 Context Data로 전달한다.


App 컴포넌트로부터 전달된 setUser 함수를 이용해서 이벤트 처리 함수를 구현한다 이제 Greeting 컴포넌트의 버튼을 클릭하면 콘텍스트 데이터가 수정된다.
'React' 카테고리의 다른 글
| [React] - useMemo, useCallback (0) | 2022.08.06 |
|---|---|
| [React] - ref 알아보기 (0) | 2022.07.20 |
| [React] - Custom Hook (0) | 2022.04.16 |
| [React] - useState 파헤치기 (0) | 2022.04.15 |
| [React] - Portal (0) | 2022.04.02 |



