
1. useState
리액트 16.8 이전 버젼에서는 함수형 컴포넌트에서 state를 사용할 수 없었다 하지만 16.8버젼 이후부터는 useState라는 함수를 이용하여 함수형 컴포넌트에서도 state를 사용할 수 있게 되었다
물론 useState와 클래스형 컴포넌트에서 state사용법은 약간씩 다르고 useState를 사용과정에서 Hooks라는 것을 사용하게 된다
2. 구조 분해 할당
useState를 사용하기 전 구조분해 할당이라는 것을 알아야 하는데 이런식이다
ex) const array = [1, 2];
const [one, two] = array;
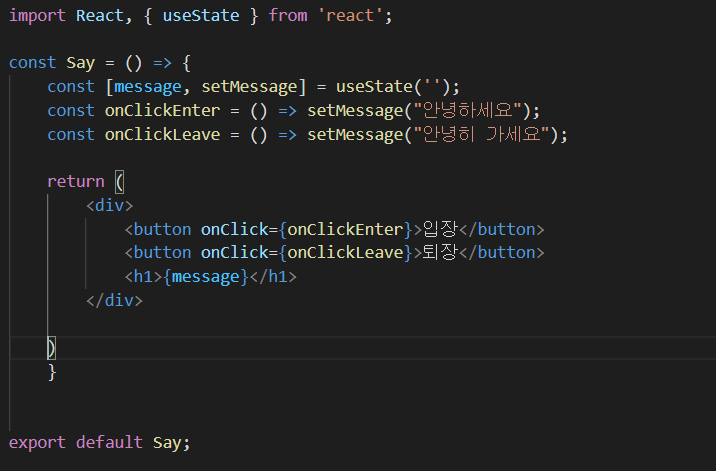
3. useState 사용하기
useState에서는 반드시 객체가 아니어도 상관이 없다 값의 형태는 자유이다 숫자일 수도 문자열 일수도 객체일 수도
배열 일수도 있다 또한 구조분해 할당을 통해 이름을 자유롭게 설정할 수도 있다 여기서는 message, setMessage를 사용했는데 다른 형태도 충분히 가능하다
useState함수를 호출하면 배열이 반환되는데 배열의 첫번째 원소는 현재 상태 두번째 원소는 상태를 바꾸어 주는 함수이다 이 함수를 세터(setter) 함수라고 부른다

4. state를 사용할 때 주의사항
클래스형 컴포넌트든 함수형 컴포넌트든 state를 사용할 때는 주의해야 할 사항이 있다 바로 state값을 바꾸어야 할때는 setState 혹은 useState를 통해 전달받은 세터 함수를 사용해야 한다는 것이다
그리고 state와 props는 둘다 컴포넌트에서 사용하거나 렌더링할 데이터를 담고 있으므로 비슷해 보일 수 있지만
그 역할은 다르다 props는 부모 컴포넌트가 설정하고 state는 컴포넌트 자체적으로 지닌 값으로 컴포넌트 내부에서 값을 업데이트 할 수 있다
'React' 카테고리의 다른 글
| [React] - Portal (0) | 2022.04.02 |
|---|---|
| [React] - Axios (0) | 2022.04.01 |
| [React] - 컴포넌트(2) (0) | 2021.06.23 |
| React.js - 컴포넌트 (1) (0) | 2021.06.23 |
| React - 리액트 이해 (0) | 2021.06.23 |



