props : props는 properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는
요소이다 props 값은 해당 컴포넌트를 불러와 사용하는 부모 컴포넌트에서 설정할 수 있다.
1. 컴포넌트를 사용할 때 props 값 지정하기

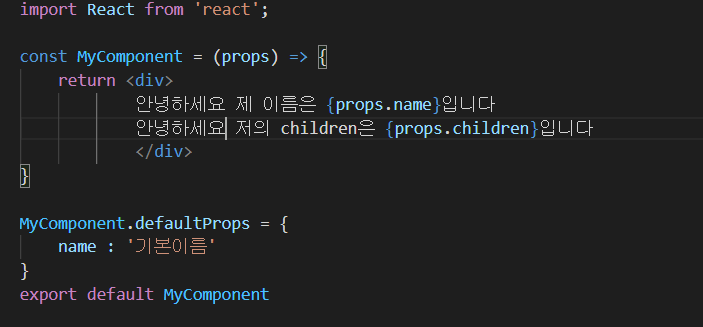
MyComponent 컴포넌트를 수정하여 해당 컴포넌트에서 name이라는 props를 렌더링 하도록 설정한다 props 값은 컴포넌트 함수의 파라미터로 받아와서 사용 할 수 있다 props를 렌더링 할 때에는 JSX내부에서 { } 감싸주면 된다

App.js 에서 props값을 지정해 준다 다음과 같은 결과 값이 나온다

2. props 기본값 설정 : defaultProps

App.js에서 name 값을 삭제하고 Mycomponent.js에서 다음과 같이 작성한다

3. 태그 사이의 내용을 보여주는 children


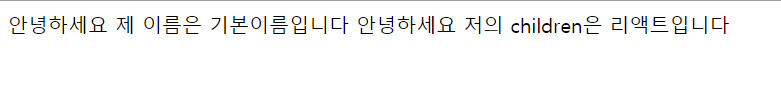
위 코드처럼 App.js의 <MyComponent>리액트</MyComponent>에서 리액트라는 문자열을 브라우저에 출력한다

'React' 카테고리의 다른 글
| [React] - Portal (0) | 2022.04.02 |
|---|---|
| [React] - Axios (0) | 2022.04.01 |
| React.js - useState (0) | 2021.06.23 |
| React.js - 컴포넌트 (1) (0) | 2021.06.23 |
| React - 리액트 이해 (0) | 2021.06.23 |



