
내장 클래스 확장하기
-Array, Map 같은 내장 클래스도 확장 가능하다

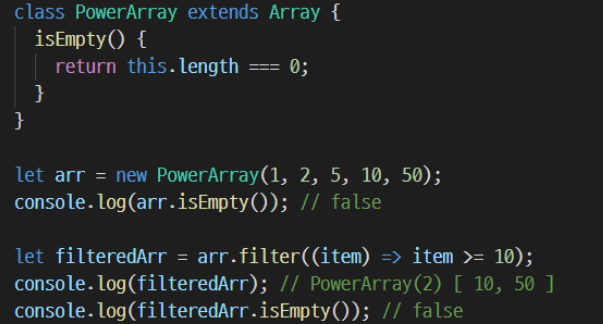
위 예제를 보면 filter, map 등의 내장 메서드가 상속받은 클래스인 PowerArray의 인스턴스를 반환한다. 이 객체를 구현할 땐 내부에서 객체의 constructor 프로퍼티를 사용한다.
즉 arr.constructor === PowerArray의 관계를 갖는다.
arr.filter가 호출될 때 내부에선 기본 Array가 아닌 arr.constructor(PowerArray)를 기반으로 새로운 배열이 만들어지고 여기에 필터 후 결과가 담긴다 이렇게 되면 PowerArray에 구현된 메서드를 사용할 수 있다는 장점이 생긴다.
Symbol.species

특수 정적 getter인 Symbol.species를 클래스에 추가할 수 있는데 Symbol.species가 있으면 map, filter등의 메서드를 호출할 때 만들어지는 개체의 생성자를 지정할 수 있다 원하는 생성자를 반환하기만 하면 된다.
위 예제를 보면 filter가 Array를 반환한다 따라서 확장 기능이 전달 되지 않는다.
내장 객체와 정적 메서드 상속
내장 객체는 Object.keys, Array.isArray등의 자체 정적 메서드를 갖는다.
네이티브 클래스들은 서로 상속 관계를 맺는다 Array는 Object를 상속받는다.
일반적으로 한 클래스가 다른 클래스를 상속받으면 정적 메서드와 그렇지 않은 메서드 모두를 상속받는다 하지만
내장 클래스는 다르다 내장 클래스는 정적 메서드를 상속받지 않는다.
예를 들어 Array와 Date는 모두 Object를 상속받기 때문에 두 클래스의 인스턴스에선 Object.prototype에 구현된 메서드를 사용할 수 있다.
그런데 Array.[[Prototype]]와 Date.[[Prototype]]은 Object를 참조하지 않기 때문에 Arary.keys()나 Date.keys()같은 정적 메서드를 인스턴스에서 사용할 수 없다.

위 그림은 Date와 Object의 관계를 나타낸 그림이다
보시다시피 Date와 Object를 직접 이어주는 링크가 없다 Date와 Object는 독립적이다 Date.prototype만 Object.prototype를 상속받는다.
내장 객체 간의 상속과 extends를 사용한 상속의 가장 큰 차이점이 여기에 있다.

extends로 상속받은 일반 클래스들은 위 그림을 보면 알 수 있듯이 extends키워드가 Rabbit의 [[Prototype]]이 Animal을 참조하도록 해준다 따라서 정적 메서드 그렇지 않은 메서드 모두 사용할 수 있는 것이다.
'자바스크립트' 카테고리의 다른 글
| [Javascript] - 자바스크립트 배열 고차 함수 직접 구현해보기 (0) | 2022.12.27 |
|---|---|
| [Javascript] - async와 await (0) | 2022.12.20 |
| [Javascript] - Promise 체이닝 (0) | 2022.12.16 |
| [Javascript] - Promise (0) | 2022.12.07 |
| [Javascript] - 콜백 (0) | 2022.11.20 |



