
1. 프로젝트 링크
모두의 해결사
mo-hae.com
2. 기획 의도
세상 모든 사람들은 최소한 한 가지 이상의 재능을 타고난다고 합니다 그런데 자신의 뜻과는 다르게 재능을 살리지 못하고 자신의 뜻과는 다른 삶을 살고 있는 분들이 참 많다는 생각을 하게 되었고 사회 초년생들과 대학생들이 자신의 전공과 재능을 살려서 다른 사람에게 도움을 주고 또는 도움을 받는 재능 나눔 서비스를 기획하게 되었습니다
3. 기술 스택
1) React.js
SPA 구현을 위해 React를 선택했다. Next도 고려를 했었지만 동그라미 프로젝트를 할때와는 팀원도 바뀌고 React를 더 선호하는 의견이 주류였기에 자연스럽게 React를 선택했다.
2) TypeScript
TypeScript를 사용하기로 했다. Javascript보다 자유도는 낮지만 오류를 줄일 수 있고 더 나은 개발자 경험(자동으로 메서드나 속성을 리스트업 해주는 등)을 제공한다 또 이제는 대부분의 회사들이 자바스크립트 보다는 타입스크립트를 사용하기에 선택이 아닌 필수가 되었다 이런 이유로 타입스크립트를 선택하게 되었다.
3) Emotion
CSS IN JS 라이브러리를 사용하고 싶었고 Emotion과 비교해서 가장 많이 언급되는 것으로는 styled-components가 있다. 둘 다 styled를 사용할거면 사용방법은 거의 동일하다. 굳이 차이점을 이야기 하자면 Emotion이 좀 더 성능적으로 빠르고 가볍다는 장점이 있다 이러한 이유로 Emotion을 선택하게 되었다
4) Redux-toolkit
전역 상태관리 라이브러리로 Redux-toolkit을 사용하기로 했다 이유는 redux-thunk 미들웨어를 내장하고 있어서 비동기가 지원되었고 action type 이나 action creator등을 따로 생성해주지 않아도 된다는 장점과 이런 이유로 보일러 플레이트 코드가 많고 사용하기 복잡한 리덕스를 좀 더 간편하게 쓸 수 있겠다는 생각이 들었다
4. 협업 방식
동그라미 프로젝트에서 사용했던 '애자일 방법론'을 위주로 협업을 진행하기로 했다.
1) 스크럼
✅ 일일 스크럼 회의를 통해서 매일 어제 한 일 오늘 할 일 해결해야 할 장애/ 문제 요소등을 공유했다

2) 스프린트
✅ 1 ~ 2주 정도의 주기를 두고 각 팀원 별로 해당 스프린트 기간 내의 목표를 정해서 작업을 진행했다.
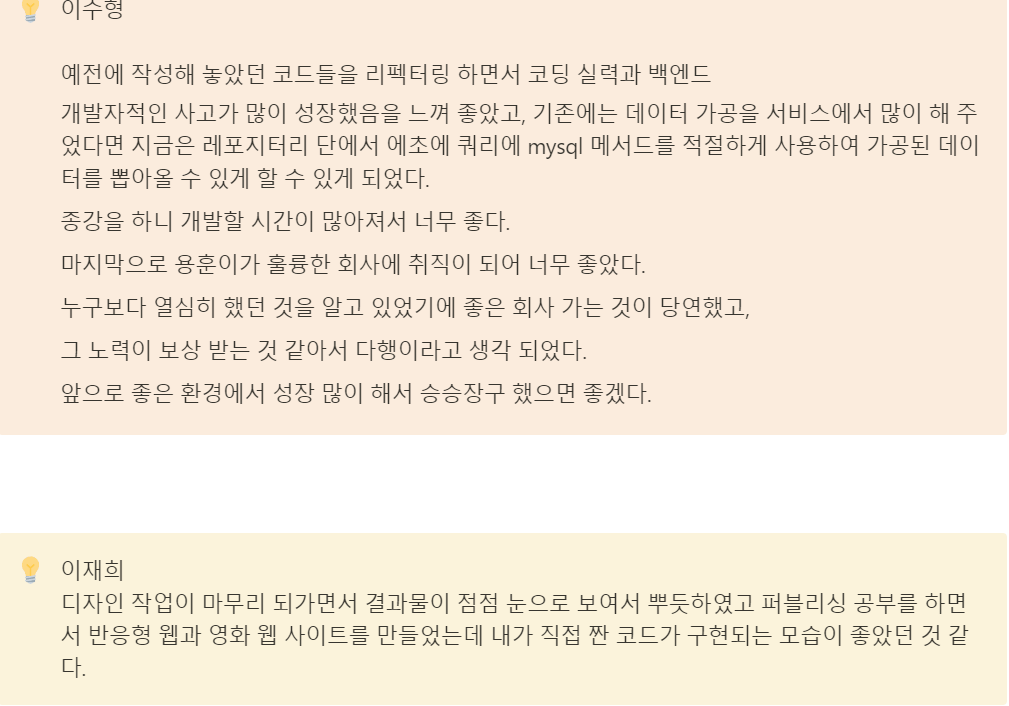
✅ 스프린트가 끝날 때마다 팀원 별로 스프린트에 대해서 좋았던 점 , 아쉬웠던 점, 배웠던 점을 회고로 정리했다


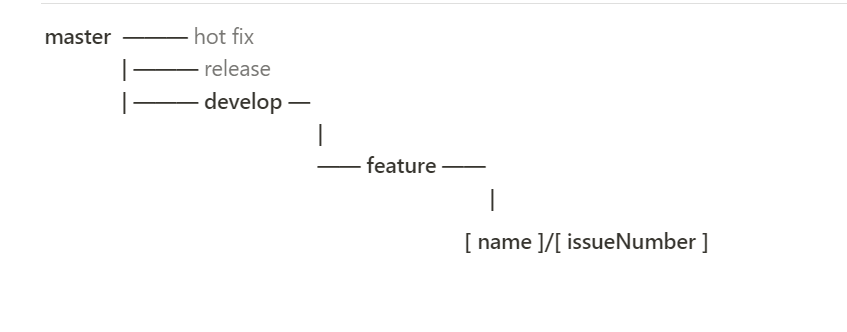
3) Git Flow

git 전략은 main -> develop -> 작업할 브랜치들 작업 브랜치에서 develop으로 합친다음 배포를 할 때에는 master에서 하는 방식으로 정했다 레포에서 issue를 작성하고 develop 브랜치에서 작업 브랜치(ex. feature/make-header-component)를 파서 원본 레포의 develop 브랜치로 pr을 날리는 방식으로 진행했다. 이렇게 하니 develop에서 merge된 작업물들을 검사하고 난 후 master 브랜치로 날릴 수 있으니 협업에 있어서 더 안정적이였다.
5. 만났던 이슈와 해결
1) Access Token과 Refesh Token
모해 프로젝트에서는 JWT 토큰을 이용해서 사용자 인증을 하고 있다 처음에는 Refresh Token 없이 Access Token 만을 이용해서 사용자 인증을 하고 있었는데 이 방식이 3자에게 토큰을 탈취당했을 경우 보안적으로 취약점이 많다는 사실을 알게 되었다 유효기간이 짧은 Token의 경우 그만큼 사용자는 로그인을 자주 해서 새롭게 Token을 발급받아야 하므로 불편한 상황이 벌어지고 그래서 유효기간을 늘리자니, 토큰을 탈취당했을 때 보안에 더 취약해지게 된다
이런 문제 상황을 해결하기 위해 Refresh Token을 도입했는데 문제는 Access Token 이 만료될때마다 Refresh Token을 요청하는 코드를 매 데이터 패칭 로직마다 작성하게 되었고 코드가 복잡해지고 관리해지기 어려워졌다 분명히 훨씬 효율적인 방법이 있을것 같다는 예감을 믿고 방법을 찾은 결과
https://axios-http.com/docs/interceptors
Interceptors | Axios Docs
Interceptors You can intercept requests or responses before they are handled by then or catch. axios.interceptors.request.use(function (config) { return config; }, function (error) { return Promise.reject(error); }); axios.interceptors.response.use(functio
axios-http.com
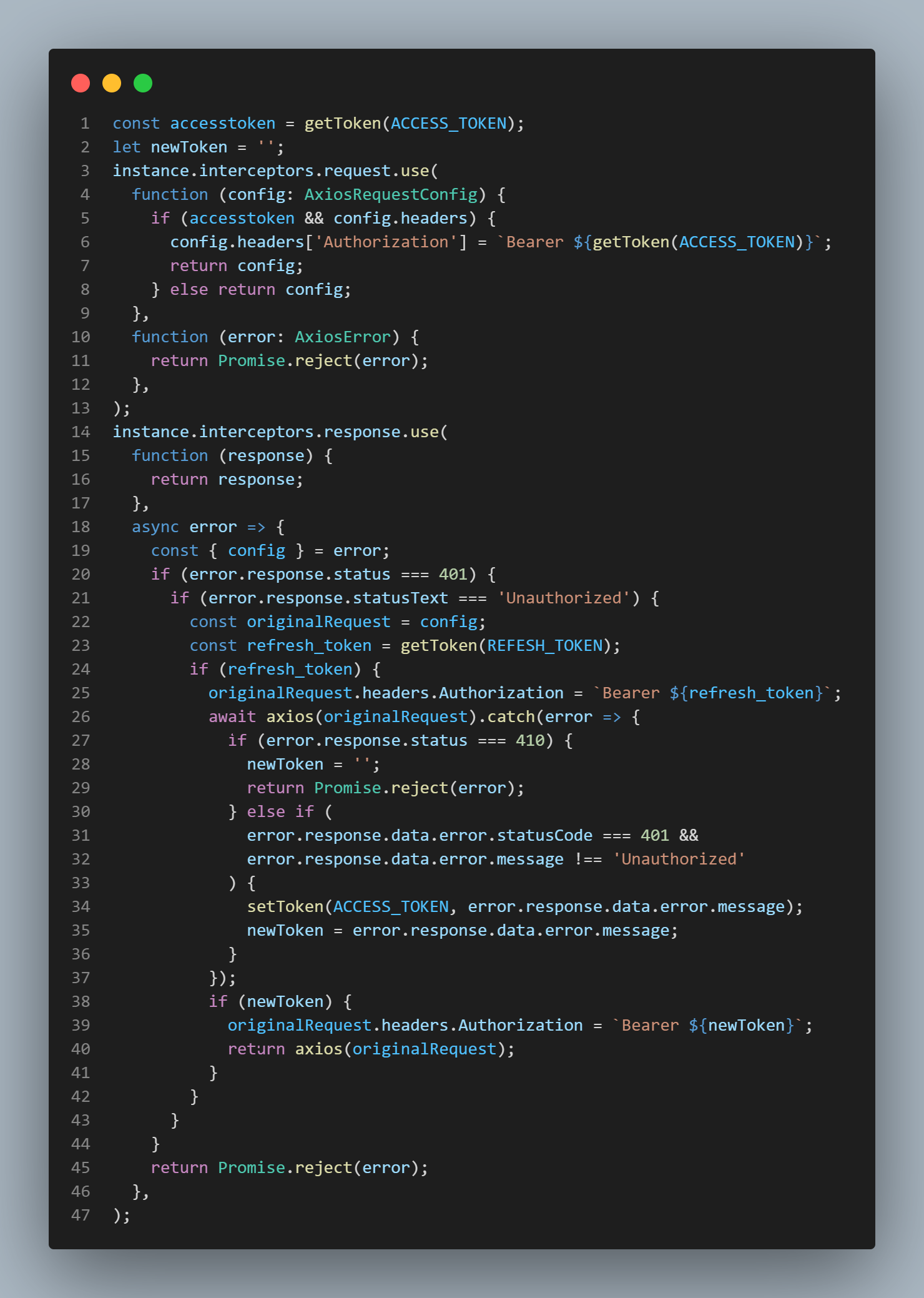
Axios Interceptor를 알게 되었다 Axios Interceptor는 다음과 같은 작업을 할 수 있다
- 요청을 가로채면 사전에 정의한 callback함수를 먼저 실행한 결과와 함께 요청을 보냅니다.
- 응답을 가로채면 받은 응답을 기반으로 사전에 정의한 callback함수를 먼저 실행하여 최종 응답을 받도록 설정할 수 있습니다

코드가 좀 지저분 하다 짧게 설명하면 먼저 client 로컬 스토리지에 저장된 Jwt 토큰을 axios interceptors request를 이용해서 Header의 Authorization에 담아보낸다 만약 client가 401 에러를 받았을 경우 refresh 요청을 보낸 뒤에 이전에 보냈던 요청을 재요청 하는 callback함수를 axios interceptors response에 정의하는 방식으로 코드를 작성했고 Refresh token 마저 만료가 되어서 401에러가 나오는 경우 그대로 에러를 반환해서 로그아웃을 시키는 방식으로 코드를 구현했다.
2) 웹 성능 이슈
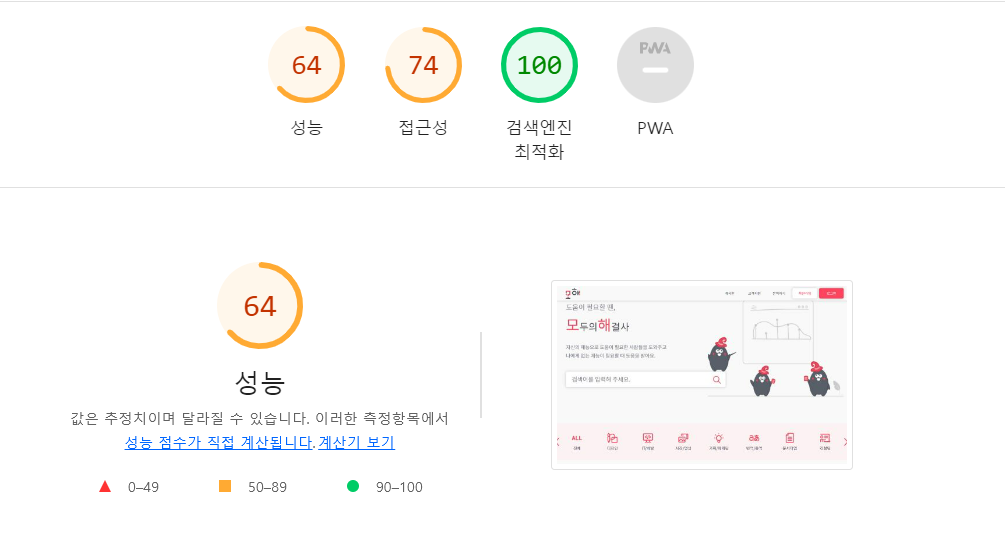
맡은 프로젝트의 전반적인 기능 구현을 모두 완료를 한 후 우연히 Lighthouse를 이용해서 성능 측정을 했는데

결과가 참혹했다.... 결국 성능 개선을 시도했고

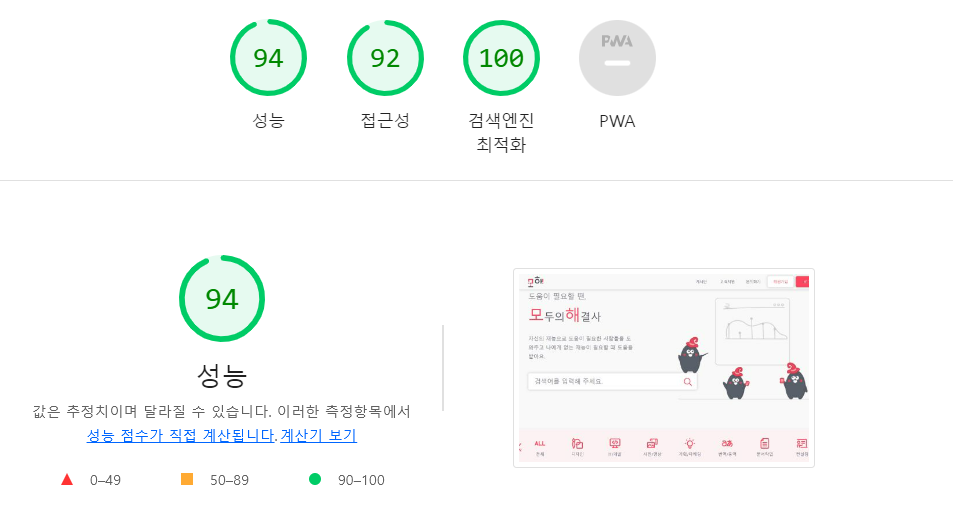
성능 개선에 성공했다 이슈의 해결 과정은 조금 길어서 따로 포스트로 정리했다.
https://conaldofla123.tistory.com/146
Lighthouse를 이용한 웹 성능 최적화 후기
*성능 최적화를 하게 된 계기 모해 프로젝트의 기능에 대한 개발이 모두 끝난 이후 우연히 Lighthouse에 대해서 알게 되었다. Lighthouse는 구글에서 개발한, 웹 페이지의 품질을 개선할 수 있는 오픈
conaldofla123.tistory.com
6. Review
우여곡절 끝에 프로젝트를 완성했고 배포도 했다

프로젝트를 진행하면서 좋았던 점은 디자이너와 협업을 경험해볼 수 있어서 좋았다 전에는 직접 디자인하고 개발까지 했을때와는 달리 개발에 디자인이 포함되니 생각보다 디테일한 부분에서 디자이너와 이야기 해야될 것도 많았고 맞추어야 하는 부분도 많았다 (ex: 간격, 크기, 폰트, 색상, 버튼) 그래서 개발 초기에는 1주일에 한번씩 디자이너 친구들과 디자인 회의를 하면서 이런 부분들을 맞추는 시간을 가졌다 프론트 개발자로서 디테일한 부분을 더 신경쓰게 된 좋은 경험이였다 아쉬웠던 점은 전에 진행했던 동그라미 프로젝트처럼 실제 사용자들을 유치하는데는 실패했다 정해진 개발 기간도 짧았고 중간에 취업한 친구들이 있어서 흐지부지 된 것이 아쉬웠다 하지만 여러모로 많은 것을 배운 프로젝트 였고
앞으로도 기억에 많이 남을 것 같다 ㅎㅎㅎ
'개발 경험과 회고' 카테고리의 다른 글
| Select 태그에서 placeholder 만들기 (0) | 2023.01.16 |
|---|---|
| 좋은 커밋 메세지 작성하기 (0) | 2022.11.05 |
| Lighthouse를 이용한 웹 성능 최적화 후기 (0) | 2022.10.23 |
| 프리온보딩 프론트엔드 회고 (0) | 2022.10.12 |
| [프로젝트 회고] - 동그라미 (0) | 2022.03.31 |



