
*성능 최적화를 하게 된 계기
모해 프로젝트의 기능에 대한 개발이 모두 끝난 이후 우연히 Lighthouse에 대해서 알게 되었다.
Lighthouse는 구글에서 개발한, 웹 페이지의 품질을 개선할 수 있는 오픈 소스 형태의 자동화 도구이다
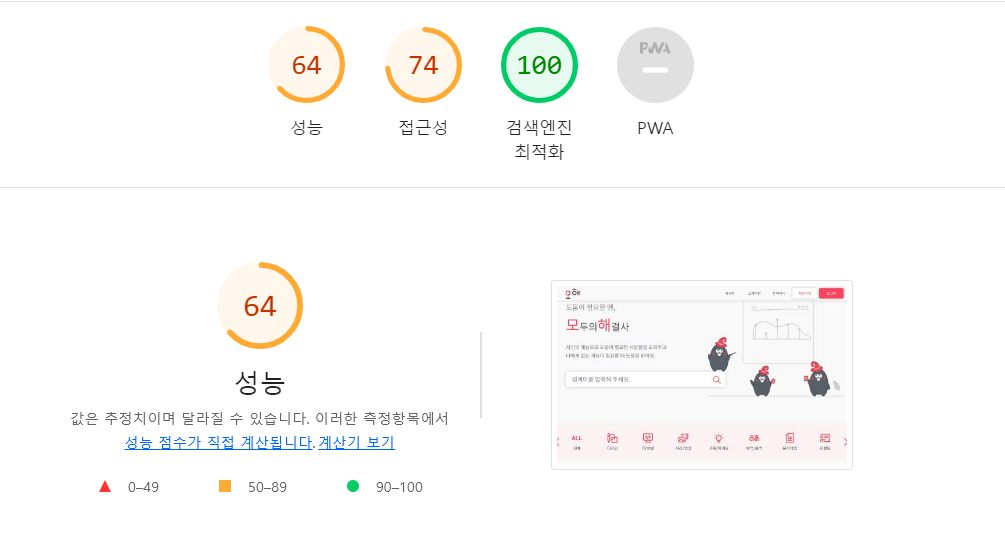
Lighthouse를 이용해서 성능 측정을 하게 되었고 결과는? .......

처참했다..... 대체 무엇이 문제였을까 막막한 마음이 컸다 ㅜㅜㅜㅜ

프론트 개발자의 역량으로 웹 성능 최적화에 대한 부분도 굉장히 중요한 것으로 알고 있었기 때문에 이번 기회에 하나하나 문제점을 분석하고 해결해보기로 결심했다.
1. 코드 분할 (Code Spliting)

첫번째로 사용하지 않는 자바스크립트 코드로 인해서 많은 시간이 지체된다는 문제점이였다 이런 문제가 생긴 이유는 CRA (Create-React-App)으로 프로젝트 환경을 세팅했기 때문인데 CRA로 프로젝트를 세팅할 경우 기본적인 Webpack 및 Babel 설정이 자동으로 되어있다 그리고 번들링이 되면 모든 자바스크립트 파일이 하나의 자바스크립트 파일로 합쳐지는 과정을 거치게 된다.
이를 개선하는 방법으로 React에서는 코드 분할 (Code Spliting) 에 대해서 설명하고 있다 나 역시 코드 분할을 통해서 최적화를 해보기로 했다.
코드 분할 – React
A JavaScript library for building user interfaces
ko.reactjs.org
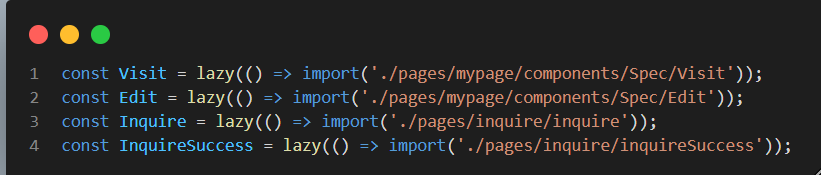
React에서의 코드 분할의 사용 방법은 React.lazy()함수를 이용해 동적 import를 사용해 컴포넌트를 렌더링하는 것이다.
모든 import가 아닌 Route(페이지)에 기반하여 코드 분할을 사용했다

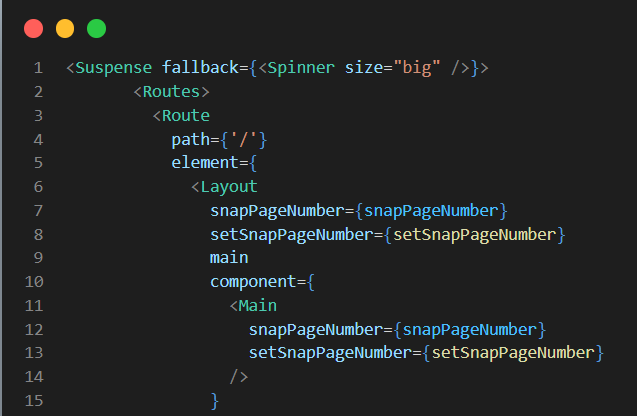
그리고 다음과 같이 Suspense를 이용해 lazy를 걸어 import하는 컴포넌트를 감쌌다. 로딩하는 동안 fallback 속성의 내용이 화면에 보여지게 된다.

2. 이미지 포맷(format) 설정

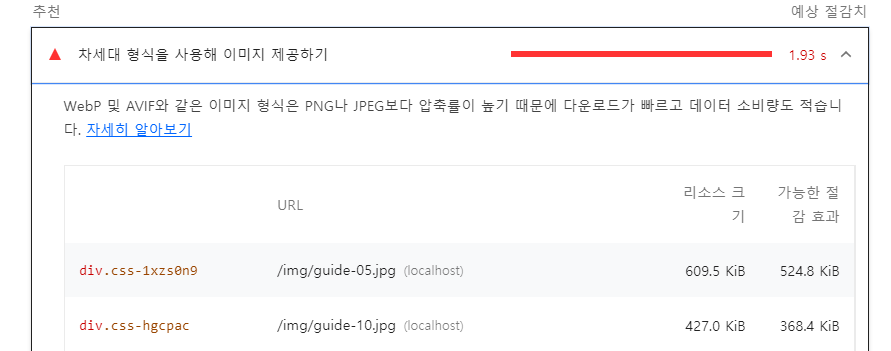
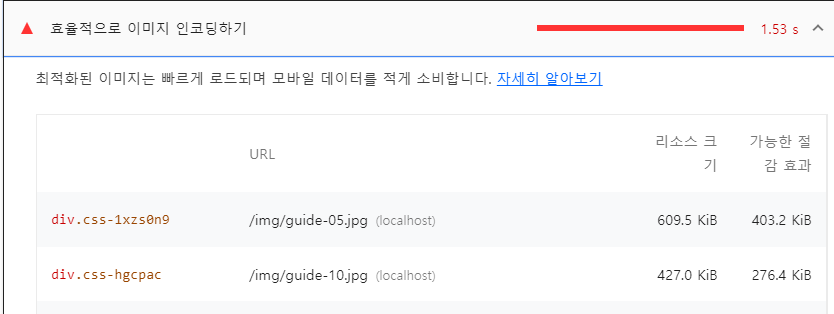
이미지의 크기를 줄이는 것을 이미지 압축 이라고 하는데 JPEG 2000, JPEGXR, WebP와 같은 차세대 이미지 형식을 이용하는 방법이 있다 이 포맷은 압축률이 높아서 데이터의 소비량을 줄일 수 있다.
브라우저가 AVIF를 지원하면 AVIF를 사용하고 그렇지 않은 경우 WebP, 이것도 안된다고 하면 PNG 또는 JPEG를 사용한다.

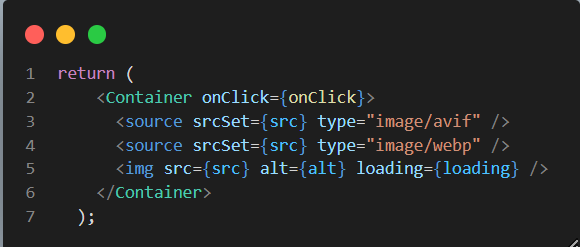
다음과 같이 source 태그를 이용해서 avif파일과 webp파일을 사용하여 이미지 형식을 변경하였다.
3 Image CDNs

또다른 이미지 최적화에 대한 방법으로 Image CDN을 알게 되었다 Image CDN은 이미지 변환, 최적화 및 전송을 전무으로 한다 또한 사이트에서 사용되는 이미지에 대한 접근이나 조작을 위한 API로 생각할 수 있다 Image CDN을 사용하면 이미지 파일 크기를 40~8-%줄일 수 있다고 한다 .
이 부분을 두고 백엔드 개발을 맡고 있는 친구와 이야기를 나누게 되었고 백엔드 쪽에서 AWS CloudFront를 이용해 CDN을 구축해서 Image CDN을 활용하게 되었다.
4. 폰트 (Font) 최적화

1) font-display
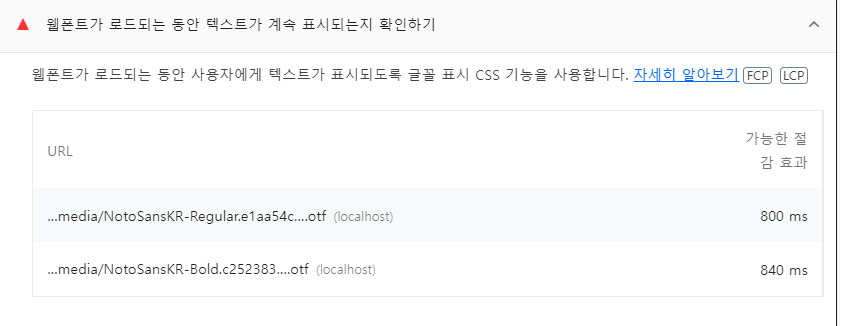
모해 프로젝트에서는 구글 폰트에서 제공하는 웹 폰트를 사용하고 있었다 문제는 웹 폰트를 다운로드 할 때까지 시간이 오래 걸린다는 점이였다 콘텐츠의 로드되는 시간이 길어진다면 아래와 같은 FOIT와 FOUT이 발생한다.
FOIT(Flash of Invisible Text) - 브라우저가 폰트를 완전히 다운로드하기전까지 콘텐츠가 보이지 않는 현상
FOUT(Flash of Unstyled Text) - 브라우저가 폰트를 완저히 다운로드하기 전까지 기본 폰트가 적용된 콘텐츠가 보이는 현상
그렇다면 어떻게 웹 폰트의 문제를 개선해볼 수 있을까? 여러 방법을 통해 개선할 수 있지만 나는 font-display를 사용한 방법으로 개선해보기로 했다.
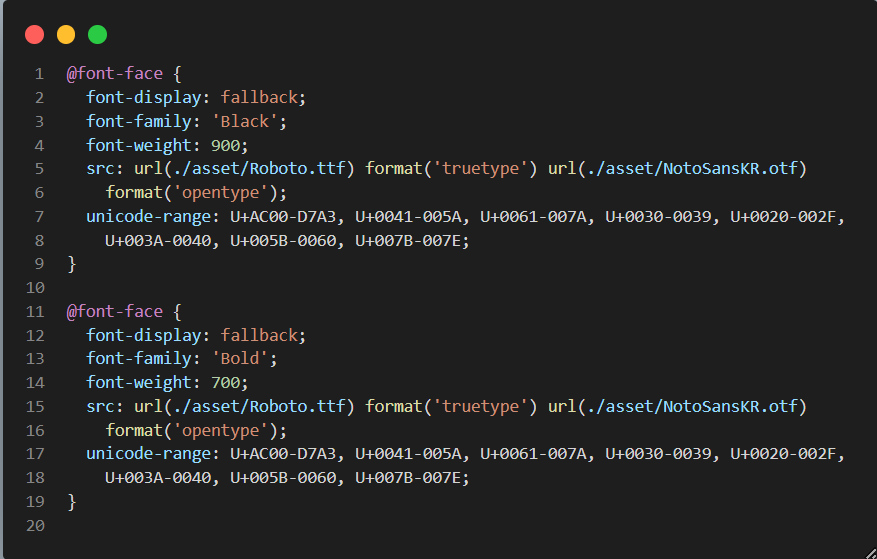
font-display를 이용하면 폰트의 적용 시점을 컨트롤 할 수 있다 보여줄 컨텐츠에 따라서 어떤 시점에서 어떻게 폰트를 적용할지를 설정해준다
auto - 브라우저에 기본 동작에 따름
block - FOIT과 같은 설정 가능
swap - FOUT과 같은 설정 가능
fallback - 0.1초 FOIT후, 3초후에도 불러오지 못했을 경우 기본 폰트 사용함, 불러온 폰트는 캐시에 저장
optional - 0.1초 FOIT후, 네트워크 상태에 따라, 기본 폰트로 유지할지 웹폰트 적용할지 결정후 캐시에 저장
나는 fallback이 제일 사용자가 느꼈을때 자연스럽다고 생각이 들어서 fallback을 적용했다.

2) preload 옵션
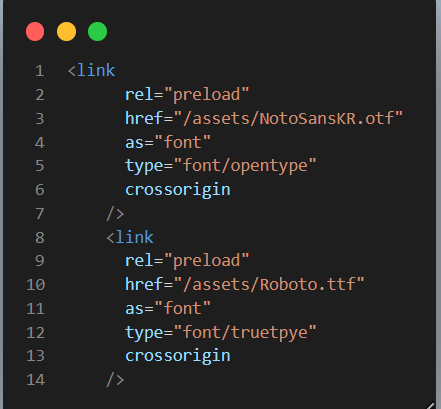
두번째로 <link>태그의 rel 속성에는 preload옵션이 있다 이걸 사용하면 해당 리소스를 다른 리소스보다 빨리 로딩한다 주로 폰트 파일, 이미지 파일, 비디오 파일 등 페이지에서 중요도가 높은 자원을 의도적으로 먼저 로딩할 때 preload 옵션을 사용한다 나는 preload옵션을 웹 폰트 파일에 적용하였다.

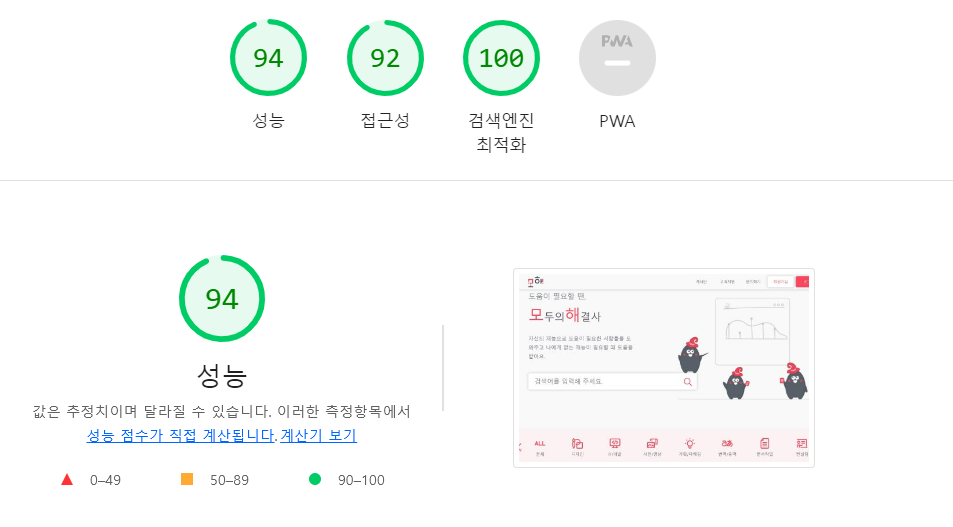
5. 결과

이런 일련의 과정들을 거친 후 결과를 보니 성능과 접근성이 전보다 훨씬 개선이 되었다. 스스로도 새롭고 유익한 경험을 한 것 같아 정말 뿌듯했다.
'개발 경험과 회고' 카테고리의 다른 글
| Select 태그에서 placeholder 만들기 (0) | 2023.01.16 |
|---|---|
| 좋은 커밋 메세지 작성하기 (0) | 2022.11.05 |
| [프로젝트 회고] - 모두의 해결사 (0) | 2022.10.30 |
| 프리온보딩 프론트엔드 회고 (0) | 2022.10.12 |
| [프로젝트 회고] - 동그라미 (0) | 2022.03.31 |



