개요
HTML의 select 태그에 placeholder를 넣어야 하는 상황이 생겼다
대충 이런식이다

하지만 select 태그는 placeholder 속성이 없다.
그래서 이렇게 option 하나를 placeholder를 대신해서 써야 한다.
해결
<select>
<option disabled hidden selected>
플레이스홀더
</option>
<option value='옵션1'>옵션1</option>
<option value='옵션2'>옵션2</option>
<option value='옵션3'>옵션3</option>
<option value='옵션4'>옵션4</option>
<option value='옵션5'>옵션5</option>
<option value='옵션6'>옵션6</option>
</select>
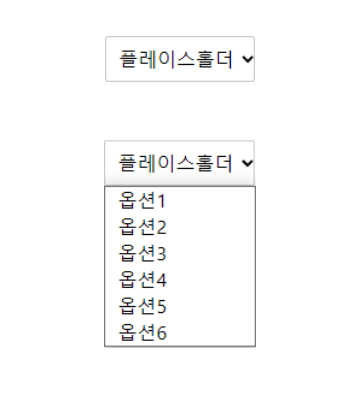
이렇게 나온다.

맨 위 옵션은 selected 되었지만 disabled 및 hidden 되었기 때문에 옵션 리스트에는 보이지 않는다.

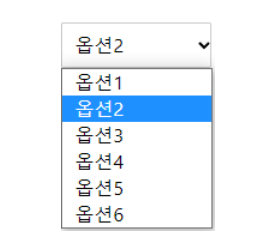
옵션 한 개를 선택하면 그 다음부터는 보이지 않는다.
그리고 추가로 플레이스홀더가 있을 때와 없어졌을 때 스타일이 달라져야 했다.
select와 option의 value에 플레이스홀더 값을 달고 onChange 이벤트 핸들러를 다음과 같이 붙일 수 있다.
styles.selected를 classList에 추가한 이유는 scss를 사용했기 때문이고 기호에 따라 바꿀 수 있다.
import React, { ChangeEvent, useCallback, useRef } from 'react'
const selectRef = useRef<HTMLSelectElement>(null);
const onChangePlaceholder = useCallback(
(e: ChangeEvent<HTMLSelectElement>) => {
if (e.target.value !== 'placeholder') {
selectRef.current?.classList.add(styles.selected)
}
},
[placeholder, selectRef],
);
return (
<select
onChange={(e) => onChangePlaceholder(e)}
defaultValue={'placeholder'}
ref={selectRef}
>
<option
value={'placeholder'}
disabled
hidden
selected
>
플레이스홀더
</option>
<option value='옵션1'>옵션1</option>
<option value='옵션2'>옵션2</option>
<option value='옵션3'>옵션3</option>
<option value='옵션4'>옵션4</option>
<option value='옵션5'>옵션5</option>
<option value='옵션6'>옵션6</option>
</select>
);
'개발 경험과 회고' 카테고리의 다른 글
| Chart.js를 이용한 차트 그리기 (0) | 2023.02.28 |
|---|---|
| 삽질은 배움이다 (0) | 2023.01.22 |
| 좋은 커밋 메세지 작성하기 (0) | 2022.11.05 |
| [프로젝트 회고] - 모두의 해결사 (0) | 2022.10.30 |
| Lighthouse를 이용한 웹 성능 최적화 후기 (0) | 2022.10.23 |



