
최근 참여하게 된 간단한 미니 프로젝트이다 해당 서비스는 친구들의 MBTI를 맞춰보고 친구들은 내 MBTI를 어떻게 생각하는지에 대한 통계를 보여주는 서비스이다.
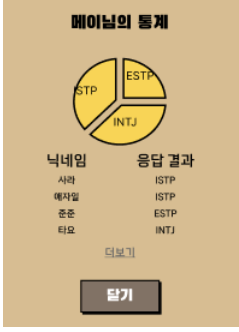
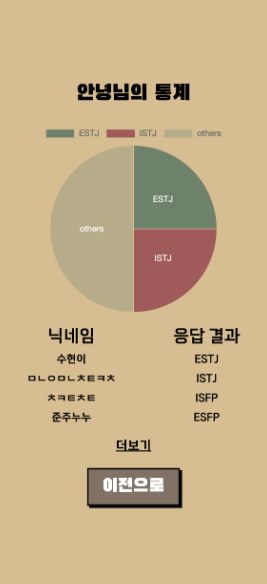
응답에 대한 통계를 리스트 형태로 보여줄 지 아니면 차트 형태로 보여줄지 기획 단에서 꽤 많은 고민을 했는데 별도의 통계 페이지에서 두가지 방식 모두 구현을 하기로 했다 다음과 같은 형태다

리스트 목록의 경우는 구현이 간단하지만 이러한 파이 차트 는 직접 구현하기에는 공수가 많이 들 것 같아 chart.js 라이브러리를 사용했고 어떤 방식으로 사용하였는지 공유하려 한다.
Chart.js
Simple yet flexible JavaScript charting library for the modern web
www.chartjs.org
1. 설치
먼저 npm 또는 yarn 을 사용하여 Chart.js 라이브러리와 Chart를 리액트에서 렌더링 하기 위해 필요한 추가 라이브러리가 필요합니다.
npm install --save chart.js react-chartjs-2
2. 사용 방법
필요한 요소를 import 해온 다음 입맛에 맛게 Chart 컴포넌트를 구성한다 다음은 파이 차트의 샘플 코드이므로 copy 후 바로 사용 할 수 있다.
import React from 'react';
import { Chart as ChartJS, ArcElement, Tooltip, Legend } from 'chart.js';
import { Pie } from 'react-chartjs-2'; // 원하는 차트 종류를 가져오세요.
ChartJS.register(ArcElement, Tooltip, Legend);
export const data = {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
],
borderWidth: 1,
},
],
};
export function App() {
return <Pie data={data} />;
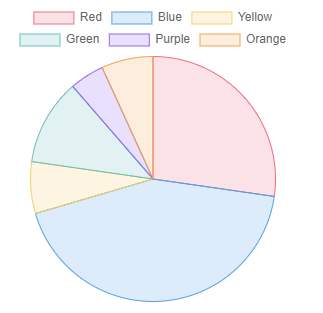
}컴포넌트를 렌더링하면 다음과 같은 파이 차트가 보여진다.

3. 이슈
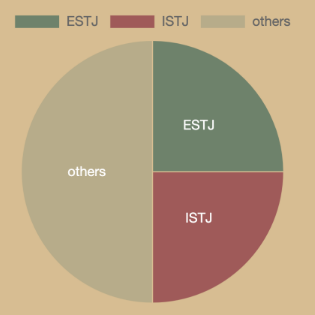
해당 샘플은 라벨이 차트의 밖에 표시되고 있지만 나는 라벨이 차트의 안쪽에 위치하는 것을 원했다 방법을 찾은 결과

해당 사진이 해결이 된 모습이다 해결과정을 살펴보면 먼저 다음 플러그인을 설치한다.
npm install chartjs-plugin-datalabels --save
그 다음 차트 컴포넌트에서 import를 해준다.
import ChartDataLabels from "chartjs-plugin-datalabels";
원리는 간단하다 샘플 코드에서 data 객체가 갖고 있는 dataset 속성에는
data: [12, 19, 3, 5, 2, 3],
```js
다음과 같은 배열 값이 들어있습니다. 각각의 영역이 차지할 비율을 나타내는 값인데요, 기본 옵션을 변경하여 해당 값을 각각의 영역에 표시할 수 있습니다. 이런 형태로요.
plugin에서 제공하는 함수는 이제 이것을 응용해서 제가 원하는 값으로 포매팅해줍니다.
```js
...(생략)
const options = {
legend: {
display: false,
},
plugins: {
datalabels: {
color: "#fff", // color of the label text
formatter: function (value: any, context: any) {
// Grab the label for this value
const label = context.chart.data.labels[context.dataIndex];
// Format the number with 2 decimal places
const formattedVal = Intl.NumberFormat("en-US", {
minimumFractionDigits: 2,
}).format(value);
return `${label}`;
},
},
},
};
...(생략)
export function App() {
return <Pie data={data} />;
}
Chart.js 앞으로도 차트를 그려야 할 상황이 오면 적극적으로 사요할것 같은 라이브러리다 마지막으로 구현중인 서비스 사진 올리면서 포스트를 마치겠다!!

'개발 경험과 회고' 카테고리의 다른 글
| [회고] - MBTI 명탐정 (테오의 스프린트 14기) (0) | 2023.03.08 |
|---|---|
| 삽질은 배움이다 (0) | 2023.01.22 |
| Select 태그에서 placeholder 만들기 (0) | 2023.01.16 |
| 좋은 커밋 메세지 작성하기 (0) | 2022.11.05 |
| [프로젝트 회고] - 모두의 해결사 (0) | 2022.10.30 |



