
우연히 좋은 기회로 시니어 프론트엔드 개발자 테오 님이 주관하시는 테오의 스프린트에 참여하게 되었다.
테오의 스프린트의 취지는 요약해서 이야기 하면 "5일간 좋은 사람들과 함께 잘 만들어진 협업 프로세스를 함께 경험한다." 이다 구글 스프린트라는 협업 프로세스를 표방하고 있고 예전부터 벨로그 트렌딩 글 등에서 참여했던 사람들의 후기를 보고 관심을 가지고 있었는데 기회가 왔고 참여하게 되었다.
https://brunch.co.kr/@brunchjwshim/90
구글 스프린트를 아시나요?
한국형 스프린트, 퀵서클(Quick Circle) | 구글 스프린트란? 스프린트는 7명의 팀원들이 열린 토론을 통해 프로토타입을 제작하고 고객과 함께 아이디어를 테스트하여 중요한 문제들에 대한 답을
brunch.co.kr
우리 팀은 2월 23일 ~ 2월 27일 동안 디자이너, 백엔드, 프론트가 협업하여 데모 버전을 완성하면서 스프린트를 성공적으로 마칠 수 있었다.
시간대가 늦은 저녁부터 새벽 2시 3시 까지 이어지는 바람에 피곤했지만 간만에 개발에 뜨거운 열정을 불태운 5일이였다.
아이디어 선정
소통은 게더타운으로 회의는 주로 피그잼의 화이트 보드를 사용했다 피그마는 사용해봤어도 피그잼은 나에겐 처음이였는데 디자인 툴로만 알고 있던 피그잼의 새로운 활용법을 알게 되었다.

팀 빌딩은 여러 아이디어를 듣고 함께하고 싶은 아이디어를 선택하는 방식으로 진행됐다.
너무 좋은 아이디어들이 많았고 고르기 힘들었다. 결국 선택한것이 다른 사람들이 보는 나의 MBTI였는데
아이디어가 좋고 기간 안에 할 수 있겠다는 생각이 들었다.
팀 빌딩이 완료된 이후 서로 이야기를 나누면서 팀의 목표를 실 사용자 확보로 일체화 했고 다음 단계로
브레인 스토밍 기법으로 아이디어 회의를 하면서 어떻게 사용자를 모을 것인지 재미있는 컨셉과 기능을 고민했다.
1. 워드 클라우드

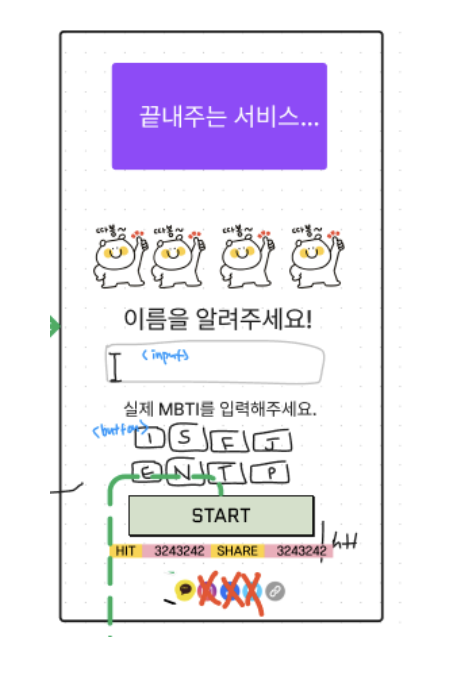
2. 스케치

3. 플로우 차트

4. 유저 플로우

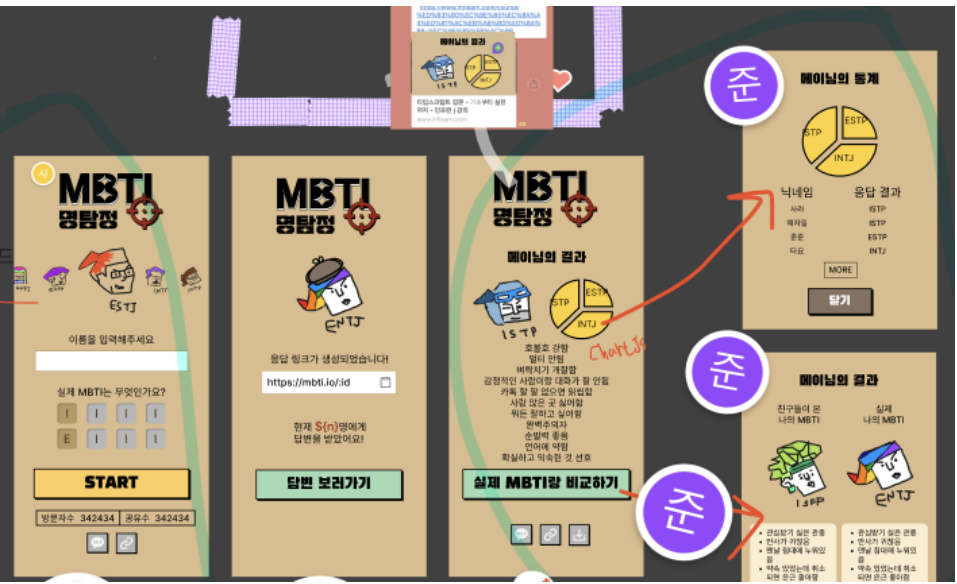
이렇게 다양한 방식으로 생각을 시각화하고 이를 종합하였고 디자이너분이 이를 토대로 프로토 타입을 만들어 주셨다.
5. 프로토타입

기획에 대한 부분에서 어느정도 큰 틀이 잡혔고 프로토타입까지 나온 이후 본격적으로 어떻게 개발할 것인지의 그림을 그리기로 하고 기술 스택, 컨벤션, 개발 규칙등의 회의를 진행했다.
1. React
Next.js 에서는 React의 모든 기능을 지원하기도 하고 SEO를 포기할 이유는 없었다 하지만 Next.js를 다뤄보지 않은 개발 인원이 바로 쓰기에는 러닝커브가 존재한다는 생각이 들었고 React를 선택하게 되었다.
2. Styled-Component
스타일링 라이브러리 후보로는 MUI, tailwind, styled-component 등이 있었다 결론적으로는 스타일드 컴포넌트가 선정되었다 이유는 대부분의 인원이 협업환경에서 스타일드 컴포넌트가 가장 익숙했기 때문이다
사실 필자는 써본 경험이 없는 tailwind를 쓰고 싶었지만.... 다음에 개인 프로젝트에서 쓰는 걸로 기약했다.
3. Zustand
상태관리 툴도 워낙에 많다 보니 통일하기 쉽지 않았지만 역시 러닝커브가 적고 보일러플레이트가 적은
zustand를 선택했습니다.
컨벤션 및 개발 규칙
1. feature 브랜치 전략
단순한 브랜치 전략을 가져갔습니다 feature 브랜치는 토픽 브랜치의 역할을 담당하고
새로운 기능 개발 및 버그 수정이 필요할 때마다 develop 브랜치로부터 분기하여 페이지 별
기능 담당자와 작업 진척도를 트래킹할 수 있었습니다.
이외에 폴더 구조 커밋 메세지 변수 등 사소하지만 논의해야할 부분들도 빠르게 정하였습니다.
구현 우선순위

데모 출시 실패를 염려하여 우선순위 기능을 중점적으로 태스크를 나누고 개발을 시작하였습니다 지금
다시 생각하면 구현 우선 순위를 정해놓기를 정말 잘했다는 생각이 듭니다.
BDD와 SDD
BDD : 행동 중심 개발
SDD: 공통적인 데이터 구조를 정한 후 그에 맞춰 개발
이번 테오의 스프린트에서 짧은 시간이였지만 얻어가는게 많다고 느꼈는데 그 중 하나가 바로 BDD SDD 개발 방법론이였습니다 사실 스프린트에 참여하기 전까지는 전혀 모르던 방법론이였는데 물론 기획을 하는 시간은 더 늘어났지만
틀이 정말 잘 잡혔고 이 틀에 적응하니 바로 개발을 시작했을때 보다 안정적이고 빠르게 개발의 속도가 더욱 붙어간느것을 느꼈습니다.

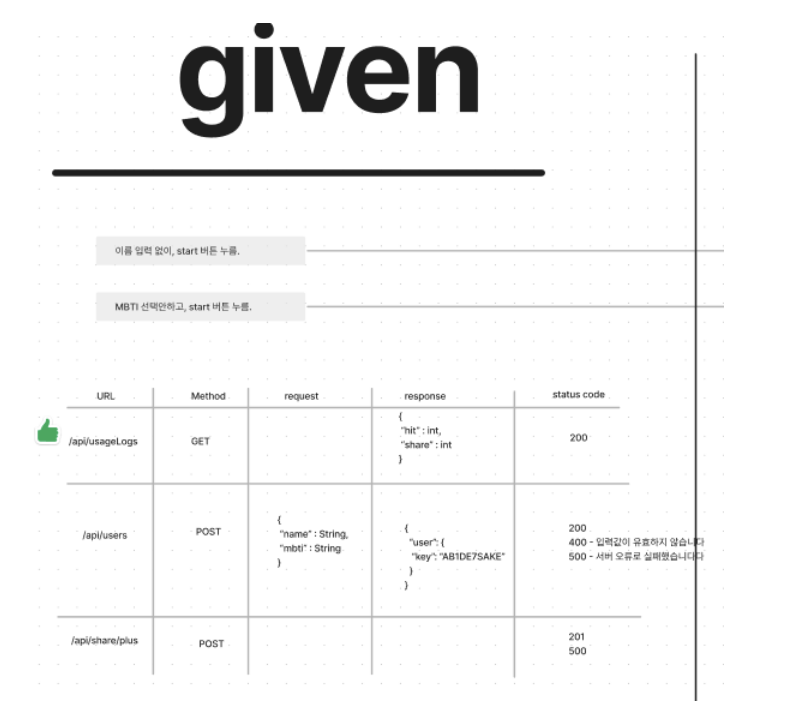
1. given

2. when

3. then

4. SDD

*4LS 회고
1. Liked
서비스 관점 : 재미있는 기능이 많았고 mbti라는 핫한 주제로 결과물을 내다 보니 다른 사람들에게도 권할 수 있는 결과물이 나온거 같습니다.
협업 관점 : 다른 사람의 사고하는 방식을 보고 들으면서 저 역시 저의 관점과 사고가 좀 더 넓어진거 같습니다.
2. Learned
서비스 관점: 새로운 프로젝트를 할때 언제나 새로운걸 경험하려고 노력한다 그런 의미에서 써보지 않았던 zustand 그리고 처음 써본 chart js 라이브러리 등등 새로운걸 경험해서 즐거웠습니다
협업 관점 : BDD / SDD 정말 신박했고 기획단계에서 기능 빼먹는 일이 많이 없어질거 같습니다.
3. Lacked
서비스 관점: 맡은 기능 구현에만 급급하다보니 전체적인 개발 흐름을 캐치하지 못한 것 같습니다.
협업 관점 : 서로 문제 상황을 적극적으로 공유하고 해결했으면 좋았지 않았을까 하는 아쉬움
4. Longed for
서비스 관점: 실사용자, 신 기능 추가하기
협업 관점 : 코드리뷰, 페어 프로그래밍
마지막으로
사실 이제 졸업을 해서 더이상 학생이라는 타이틀도 사라졌고 미래에 있어서 고민도 많아지는 시기이다 보니 재밌게 즐기면서 했던 코딩과 개발을 즐거움이 아닌 과제처럼 하고 있는 나날들을 보내고 있었다.
하지만 5일이라는 시간동안 최근하고 있던 고민들을 내려놓고 정말 오랜만에 즐기면서 개발할 수 있어서 행복했다
5일동안 새벽 3시 까지 이어지는 일정이였지만 힘들다는 생각 보다는 재밌다는 생각이 더 많이 들었던것 같다
개발의 즐거움이 다시 샘솟는 이 감정을 가지고 앞으로 이어질 취준 생활도 잘 이겨낼 수 있는 원동력이 되지 않을까 싶다.
좋은 협업 경험은 평생 남는다고 한다 스프린트 진행하면서 고생한 팀원들에게 감사하다는 이야기 전하고 싶고 이런 좋은 기회를 만들어 주신 테오 에게도 감사하다는 말씀 전해드리고 싶다 .

'개발 경험과 회고' 카테고리의 다른 글
| Chart.js를 이용한 차트 그리기 (0) | 2023.02.28 |
|---|---|
| 삽질은 배움이다 (0) | 2023.01.22 |
| Select 태그에서 placeholder 만들기 (0) | 2023.01.16 |
| 좋은 커밋 메세지 작성하기 (0) | 2022.11.05 |
| [프로젝트 회고] - 모두의 해결사 (0) | 2022.10.30 |



