
1. 프로젝트 링크
https://github.com/modern-agile-team/dongurami-front
GitHub - modern-agile-team/dongurami-front: 우아한애자일 2기 동그라미 (front repository)
우아한애자일 2기 동그라미 (front repository). Contribute to modern-agile-team/dongurami-front development by creating an account on GitHub.
github.com
*동그라미 서비스는 현재는 배포가 중단된 상태입니다
2. 기획 의도
코로나 19이후로 신입생 및 재학생들이 동아리에 관심은 많지만 교내에 어떤 동아리가 있는지 알기가 힘들어졌고 같은 이유로 동아리 회장들은 동아리 홍보 수단이 없어 불편함을 호소하는 일이 많이 생기게 되었다 이러한 학생들의 불편함을 해소하기 위해 교내 동아리를 홍보하고 동아리를 관리할 수 있는 동아리 플랫폼인 '동그라미' 를 기획하게 되었다.
3. 기술 스택
1) Next.js
동그라미 프로젝트는 실 서비스로 출시하는 것을 목적으로 기획된 프로젝트이기에 SEO가 굉장히 중요하다고 판단을 했고 높은 SEO와 초기 렌더링 시점을 앞당길 수 있는 Next.js를 사용하게 되었습니다.
2) Scss
프로젝트 이전까지는 대부분의 스타일링을 css로 하던 상황이였습니다 프로젝트에서는 Scss를 사용하게 되었는데 이유는 변수, 중첩, Import 등을 이용해서 기존 css가 가지고 있던 재사용성의 불편함을 해소할 수 있고 가독성과 유지보수에서 이점이 있겠다는 판단이 생겨 Scss를 선택하게 되었습니다
3) Redux-toolkit
전역 상태관리 라이브러리로 Redux-toolkit을 사용하기로 했습니다 이유는 redux-thunk 미들웨어를 내장하고 있어서 비동기가 지원되었고 action type 이나 action creator등을 따로 생성해주지 않아도 된다는 장점과 이런 이유로 보일러 플레이트 코드가 많고 사용하기 복잡한 리덕스를 좀 더 간편하게 쓸 수 있겠다는 생각이 들었습니다 물론 단순히 간편한걸로만 따지만 리코일 같은 라이브러리가 훨씬 사용하기는 쉽지만 레퍼런스가 많지 않았고 아직까지 많은 회사들이 리덕스를 사용하고 있기에 해당 라이브러리를 선택했습니다.
4. 협업 방식
많은 사람들(프론트팀 5명) 이 함께 작업을 하는 것이기에 협업의 체계와 방식이 매우 중요하다고 생각이 들었고 어떻게 협업을 진행할것인지 팀원들과 많은 고민을 한 결과 '애자일 방법론' 을 중점으로 하여 협업을 진행하기로 했습니다
1) 스크럼
✅ 일일 스크럼 회의를 통해서 매일 어제 한 일 오늘 할 일 해결해야 할 장애/ 문제 요소등을 공유했습니다

2) 스프린트
✅ 1 ~ 2주 정도의 주기를 두고 각 팀원 별로 해당 스프린트 기간 내의 목표를 정해서 작업을 진행했습니다

✅ 마일 스톤을 생성해서 각 팀원 별 스프린트 목표의 진척도 확인

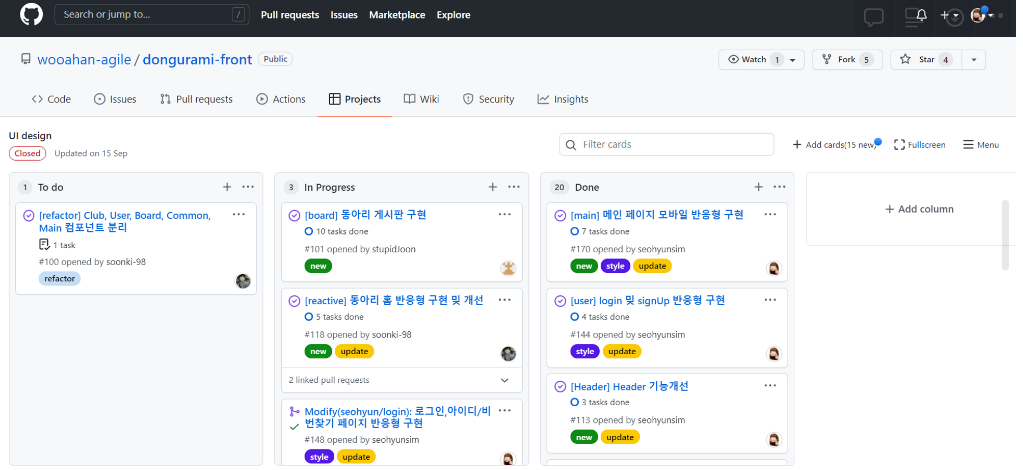
3) 칸반
✅ 각자의 기능 구현 부분들을 이슈로 지정한 뒤, github project를 활용하여 진행사항 공유

4) 3L
✅ 스프린트 완료 후 3L 회고를 통해 당시 목표의 좋은 점, 배운 점, 아쉬운 점을 정리

5) Git 전략
Git Flow는 main -> develop -> 작업할 브랜치들로 만들고 작업 브랜치에서 develop으로 합쳐가고 배포를 할 때에는 main 폴더에서 하는 방식으로 정했다
✅ PR생성 시 각 팀원의 기능 Branch로 push 후 upstream의 develop Branch에 PR 생성

✅ PR 생성 시 Reviewer, project, label, milestone(스프린트) 등을 지정

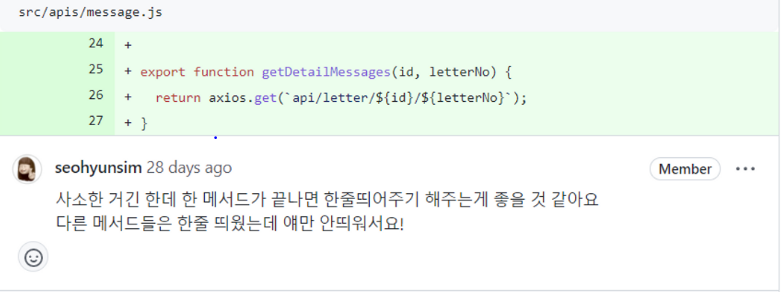
✅ PR 생성 후 팀원을 지정하여 코드리뷰 진행/리뷰 반영 후 코드 수정 및 다시 커밋


✅ 코드리뷰 작업 완료 후 upstream의 develop 브랜치에 병합

5. 만났던 이슈와 해결
1) 깊은 복사와 얕은 복사
GET 요청 받은 데이터를 state로 저장하고 setState로 상태를 변화시켰는데 GET 요청 데이터 그 자체가 바뀌었다 원인을 모르겠어서 정말 한참을 삽질을 했는데 원인은 데이터 자체가 아닌 주소값만 참조하는 얕은 복사로 인해 기존 데이터 변경되기 때문이였다 덕분에 깊은 복사와 얕은 복사를 공부하게 되었고 lodash 라이브러리의 cloneDeep을 통해 깊은 복사로 문제를 해결하였다.
https://conaldofla123.tistory.com/85
[Javascript] - 얕은 복사와 깊은 복사
* 얕은 복사 - 얕은 복사는 참조 복사라고도 하는데 이는 참조 값의 복사를 나타내기 때문이다 위 예제를 보면 obj 객체를 새로운 newObj 객체에 할당하였으며 이를 참조 할당이라고 부른다 복사 후
conaldofla123.tistory.com
-
2) 이미지 업로드 이슈
게시글 작성 기능을 구현 중 에디터에서 이미지 업로드를 하는 기능을 구현할 차례가 왔다 동그라미 프로 젝트는 react-quill 에디터 라이브러리를 사용했는데 react-quill 라이브러리에서 기본적으로 이미지는 base64로 인코딩되어서 img 태그의 src 속성에 삽입된다. 때문에 글의 길이가 굉장히 길어지는 이슈가 발생하게 되었다 백엔드 개발자와 이야기를 나누고 방법을 찾았는데 AWS S3 이미지 서버에 이미지를 업로드해서 업로드된 이미지의 링크를 다시 받아서 img태그에 src에 링크를 삽입하는 방식을 사용하기로 했다
react-quill에서 이미지 업로드를 수정하기 위해 modules 속성에서 handles: { image: imageHandler } 로 커스텀 이미지 핸들러를 만들어 주고 커스텀 이미지 핸들러를 이용하여 input 엘리먼트로 파일을 받고 파일을 이미지 서버에 올리고 현재 커서 위치에 이미지를 삽입하는 코드를 작성하였다. 또한 브라우저에서 S3로 이미지를 업로드 하기 위해 'Presigned URL'을 사용했다
해당 이슈를 해결하려고 혼자 오랫동안 머리를 굴렸는데 백엔드 팀원과 소통하고 금방 해답을 찾았다 혼자가 아닌 함께를 꼭 기억하자.
6. Review
모던 애자일 팀원들과 3개월동안 으쌰으쌰한 결과 결국 21년 12월 3일 프로젝트를 완성하였고 12월 4일서비스를 출시 했다.

서비스를 출시한 이후 실제로 교내 19개 동아리가 동그라미에 동아리를 등록하여 신입생들에게 홍보를 진행했고 300명의 사용자가 동그라미에 가입하고 서비스를 이용했다.


내가 담당했던 홍보게시판은 동그라미 프로젝트의 메인 기능이였는데 이렇게 실제 사용자들이 내가 만든 기능을 사용하면서 만족해 하는 모습을 보며 정말 행복했다 .
1) 잘했던 점
잘했던 점은 협업이다 프론트 팀 5, 백엔드팀 4명 모두 합해서 9명이 같이 프로젝트를 진행했는데 모두가 끝까지 쳐지지 않고 결과물을 완성할 수 있었던 이유는 목표와 그걸 달성하겠다는 동기부여 였다 애자일 방법론에서의 스프린트와 스크럼이 이 부분에서 굉장히 유용했던것 같다 우리가 개발하고있는 프로젝트가 어느 정도 완성이 되었는지 각자가 무슨 작업을 하고 있는지 개발 하는 기간에 계속해서 확인할 수 있었고 자연스럽게 개발에 대한 동기부여로 이어졌다 협업과 소통에 있어서 체계와 방식이 너무 너무 중요하다는 걸 몸으로 느꼈던것 같다.
2) 아쉬웠던 점
1. 동그라미를 개발했던 당시 이제 막 프론트 개발을 시작한지 2달정도가 된 입문자였는데 때문에 코드 퀄리티 보다는 단순히 구현에 몰두했던것 같다 . 당시에는 사실 기능 구현만 하는것도 나에게는 벅차서 코드의 가독성이나 퀄리티를 따질 여유가 없었다 그때보다 좀 더 공부를 한 지금 코드 퀄리티 (컴포넌트의 책임 , 관심사 분리 등등) 를 더 신경써서 개발하면 좋았을텐데 라는 아쉬움이 든다.
2. 타입스크립트를 도입하지 못한것에 대한 아쉬움이 있다 최근들어 대부분의 회사가 자바스크립트에서 타입스크립트로 넘어가고 있는 추세다 얼마전까지도 타입스크립트는 선택이라는 느낌이였는데 이제는 필수가 된 분위기다 아직 타입스크립트를 잘 모르는데 공부해서 다음 프로젝트에서는 타입스크립트로 프로젝트를 개발해야겠다.
'개발 경험과 회고' 카테고리의 다른 글
| Select 태그에서 placeholder 만들기 (0) | 2023.01.16 |
|---|---|
| 좋은 커밋 메세지 작성하기 (0) | 2022.11.05 |
| [프로젝트 회고] - 모두의 해결사 (0) | 2022.10.30 |
| Lighthouse를 이용한 웹 성능 최적화 후기 (0) | 2022.10.23 |
| 프리온보딩 프론트엔드 회고 (0) | 2022.10.12 |



